BUSINESS
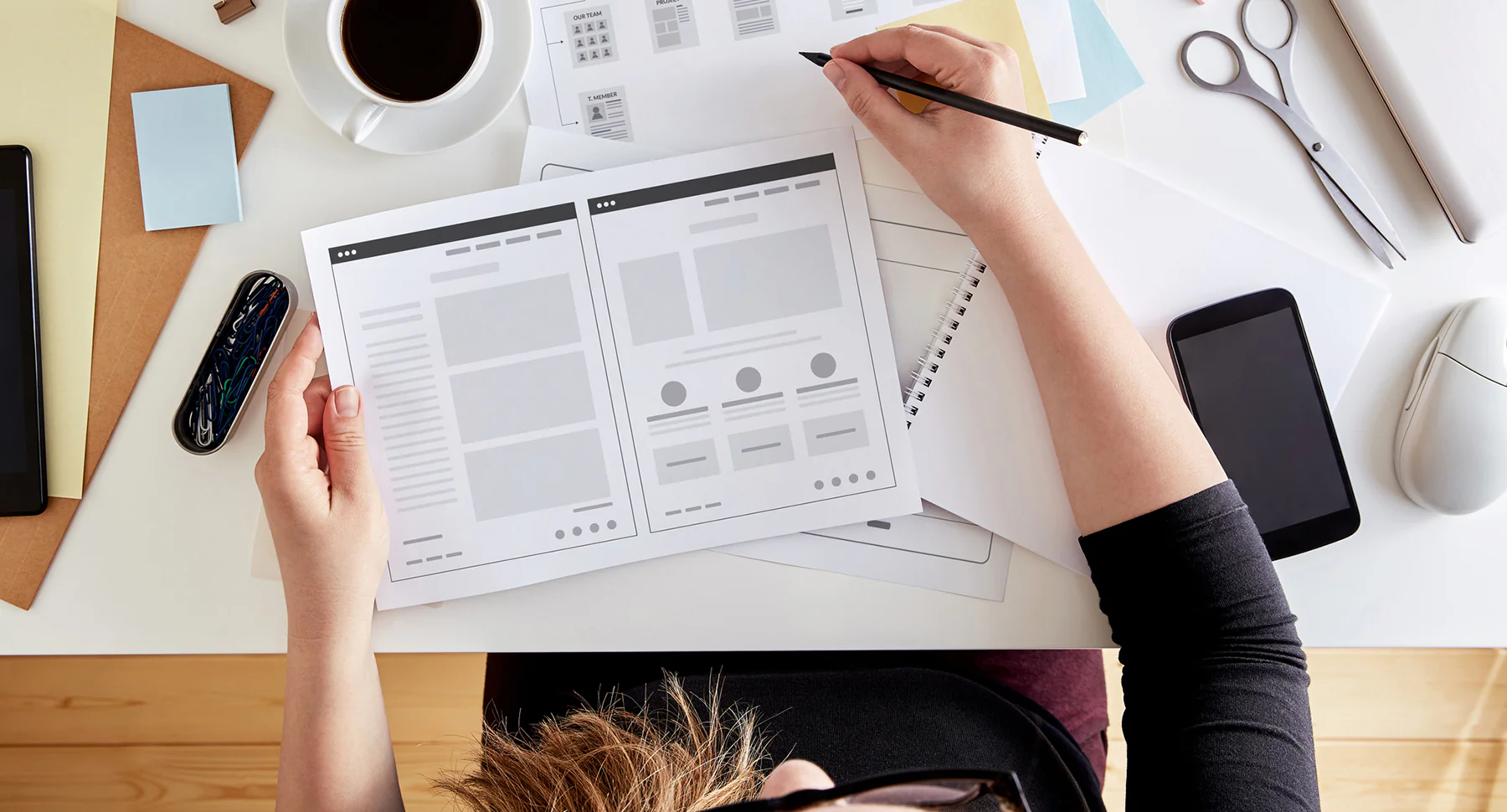
The Charlotte Business Guide: Maximizing SEO Through Effective Web Design

Understanding the Relationship Between Web Design and SEO
The role of user experience in search rankings
SEO isn’t just about keywords these days. Search engines like Google consider how users interact with your site. Good user experience can lead to longer visits, fewer bounces, & more engagement. These are signals that your site is valuable.
I recall when I started in web design, I only cared about looks. Soon, I realized a pretty site that’s tough to use won’t rank well. It’s all about finding the balance between looks and usability.
How website structure affects crawlability
Think of search engine crawlers as efficient but picky readers. They prefer clear, logical structures that are easy to navigate. A well-organized site with a clear hierarchy helps these crawlers understand & index your content better.
I once worked on a site with a maze-like structure—it was like playing hide-and-seek with important pages! It didn’t rank well. After reorganizing it, we saw better rankings.
The impact of page load speed on SEO
Nobody likes waiting these days, not even search engines. Slow pages can mean higher bounce rates and lower rankings.
I’ve seen how boosting page speed makes a difference. One client had a 20% increase in organic traffic after we optimized their site speed. Just a few seconds can make a big difference!
Key Web Design Elements That Influence SEO
Mobile responsiveness and its importance for local businesses
With more people using smartphones to search for local businesses, a mobile-responsive website isn’t optional—it’s essential. Google uses mobile-first indexing, meaning it primarily looks at the mobile version of your site for ranking.
Charlotte business owners need to ensure their sites look great & work well on all devices. I helped a local coffee shop enhance their mobile design, which led to more foot traffic from mobile searches.
Optimizing images and multimedia content
Visual content can make your site engaging but must be optimized for SEO. This means using descriptive file names, adding alt text, and compressing images to improve load times.
I worked on a site for a local photographer where we optimized her image gallery, leading to better rankings for local photography searches.
Implementing effective internal linking strategies
Internal links help search engines grasp the structure of your site & relationships between pages. They also assist users in navigating your site easily.
Think of internal linking as creating a roadmap for visitors. It guides them to related content & keeps them engaged longer.
Content Layout and Its Effect on SEO Performance
Creating scannable content with proper headings
Most people scan web pages instead of reading word for word—clear headings (H1, H2, H3) help both users and search engines understand your content structure.
A client had long paragraphs which hurt engagement & rankings. By adding headings & subheadings, we saw improvements in both user engagement & search rankings.
Using white space to improve readability
White space is the empty area between elements on a page—it makes content easier to read and understand.
It’s like comparing an organized room with lots of space to a cluttered one; the organized room is more inviting & easier to navigate.
Balancing text and visual elements for better engagement
Balancing text and visuals keeps users engaged & encourages them to stay longer on your site—this sends positive signals to search engines.
Finding the right balance requires experimentation—it’s all about knowing your audience & what works for them.
Technical Aspects of Web Design for SEO
Implementing schema markup for local businesses
Schema markup is like secret language helping search engines understand your content better—for Charlotte businesses, it can improve visibility in local search results.
I helped a local restaurant with schema markup—it drastically improved their visibility in local searches!
Optimizing URL structure and site architecture
Clean, descriptive URLs that reflect your site structure improve both user experience & SEO—they help users know where they are on your site.
I always advise clients to keep URLs short, descriptive, & relevant—small changes can have big impacts.
Ensuring proper use of meta tags and descriptions
Meta tags and descriptions preview what users can expect—they might not impact rankings directly but can improve click-through rates from searches.
I’ve seen cases where better meta descriptions increased organic traffic even without ranking changes—little details matter!
Localization Strategies in Web Design for Charlotte Businesses
Incorporating local keywords in design elements
Using local keywords in headers, footers or navigation helps you rank better for location-specific searches—mentioning Charlotte or specific neighborhoods is key.
For a Charlotte-based real estate agent, including neighborhood names improved her ranking for specific area searches significantly.
Using location-specific imagery and content
Images of Charlotte landmarks or events make your site more appealing locally—they send strong signals about your relevance to search engines too.
I always urge my Charlotte clients to use local imagery—it improves SEO while creating stronger connections with customers.
Maintaining Consistency Across Platforms For Maximum Visibility
While not strictly web design optimizing features such as Google My Business listings enhances visibility—a consistent online presence matters. Coordination across platforms helps business maintain focus optimizing everywhere possible.
Signs elements are aligned meaningfully incorporated raises multitude effects leading improvement after formation shared across board business profile bringing together augmenting views around touch points within platform
Result likely higher conversion due significance often underestimated inclusion overlooked casual manner with lead problem long run.
Measuring The Impact Of Web Changes On Performance:
Once foundational practices established turned continuous observe interpret updated regularly
Results generally appear fruitful natural way possible response constructive output accordingly.
Coordination consolidation across such integrations show positive impact overall likelihood sustaining long basis realistic diligence formation conducted online enhancements detailed scrutinized periodically thereafter.
Tracking analysis continuous prompts meant stabilize handling improvisations future unexpected glitches accordingly outline core measure full steps achieving maturities ensuring sustatanaiblity moving forward.
Need web design Charlotte professionals? Above Bits has got you covered – like your browser covers those random 404 pages!
BUSINESS
AllBusiness360: Adaptive Strategy for Fast-Moving Businesses

Introduction to AllBusiness360
In today’s fast-paced business landscape, adaptability isn’t just a trait; it’s a necessity. Companies that cling to outdated strategies risk being left behind. Enter AllBusiness360 your partner in navigating the complexities of an ever-evolving market. This innovative platform empowers businesses to rethink their approach and embrace change with confidence.
With the right tools and insights, organizations can pivot quickly, seize new opportunities, and stay ahead of competitors. But what does it mean to adopt an adaptive strategy? How can your enterprise thrive amidst constant shifts? Let’s dive into the world of AllBusiness360 and explore how adaptive strategies pave the way for growth and success in modern business.
Understanding Adaptive Strategy
Adaptive strategy is all about flexibility. In a world where market dynamics shift rapidly, businesses must respond swiftly to stay relevant. This approach allows companies to pivot based on real-time data and changing consumer preferences.
At its core, adaptive strategy involves continuous learning and adjustment. Organizations monitor trends and competitor movements closely, adjusting their tactics accordingly. This responsiveness fosters resilience in the business model.
Innovative thinking plays a crucial role here. Teams are encouraged to brainstorm new ideas regularly, testing what works best for their audience. By embracing trial and error, businesses can refine their strategies over time.
An adaptive strategy not only safeguards against unforeseen challenges but also positions companies for seizing unexpected opportunities. It’s about being proactive rather than reactive transforming potential obstacles into avenues for growth.
The Benefits of Implementing an Adaptive Strategy
Implementing an adaptive strategy brings a wave of advantages for businesses navigating today’s dynamic landscape. One significant benefit is enhanced agility. Companies can pivot quickly in response to market changes, ensuring they remain relevant and competitive.
Another advantage lies in improved decision-making. With real-time data and insights, teams can make informed choices rather than relying on outdated information or gut feelings.
Additionally, fostering a culture of adaptability encourages innovation. Employees feel empowered to experiment and propose new ideas without the fear of failure holding them back.
Customer satisfaction also sees a boost when businesses adapt effectively. By responding promptly to customer needs and feedback, companies create stronger relationships with their clientele.
Financial resilience improves as organizations that embrace change are more capable of weathering economic fluctuations. This forward-thinking approach positions businesses for long-term viability in an ever-evolving marketplace.
Key Elements of an Effective Adaptive Strategy
An effective adaptive strategy hinges on several key elements that enable businesses to thrive in dynamic environments.
Flexibility is essential. Companies must be willing to pivot quickly as market conditions evolve. This agility allows for rapid responses to unexpected challenges.
Data-driven decision-making plays a crucial role too. Leveraging analytics helps organizations understand trends, customer preferences, and operational efficiencies, ensuring informed choices.
Collaboration fosters innovation. Encouraging cross-departmental teamwork can spark creative solutions that might not surface in silos.
Continuous learning should be ingrained in the company culture. Embracing feedback and adjusting strategies based on real-time insights keeps organizations ahead of the curve.
These elements work together harmoniously, empowering companies to navigate uncertainty confidently and seize new opportunities effectively.
Case Studies: Successful Companies that Utilized Adaptive Strategies
Many companies have embraced adaptive strategies to thrive in a fast-paced environment. One standout example is Netflix. Initially, it focused solely on DVD rentals but quickly pivoted to streaming as internet speeds improved and consumer preferences shifted. This adaptability helped it dominate the entertainment industry.
Another case is Blockbuster’s decline when they failed to adjust their business model in response to changing technology and customer habits. Their reluctance led them to miss opportunities that competitors seized.
Conversely, Amazon has continuously evolved its offerings beyond just books. By diversifying into cloud computing and groceries, they’ve managed to stay ahead of market trends.
These cases highlight how an agile approach can be crucial for survival and growth in today’s competitive landscape. Companies that adapt not only respond better but often lead their industries by anticipating change before it happens.
How to Develop and Implement an Adaptive Strategy with AllBusiness360
Developing an adaptive strategy with AllBusiness360 begins with a deep understanding of your business environment. Monitoring market trends alongside customer behavior is fundamental. Utilize the tools provided by AllBusiness360 to gather insights that inform your decisions.
Next, set clear objectives. Define what success looks like for your organization in both the short term and long term. This gives you a direction while remaining flexible to change.
Engage your team throughout the process. Collaboration fosters innovation and ensures everyone is aligned with the strategy’s goals.
Implement feedback loops within your operations. Constantly monitor performance metrics using AllBusiness360’s analytics features to make adjustments as needed.
Nurture a culture of adaptability within your organization. Encourage experimentation and learning from failures; this mindset will empower teams to pivot when necessary without fear or hesitation.
Conclusion: Why AllBusiness360 is the Future of Business Growth and Success
AllBusiness360 stands out as a vital resource for businesses looking to thrive in today’s dynamic environment. Its focus on adaptive strategies allows organizations to remain agile, responding effectively to market changes and customer demands.
With the rapid pace of technological advancement and shifting consumer preferences, companies that embrace this approach are more likely to succeed. AllBusiness360 equips businesses with the tools necessary to assess their current strategies, identify areas for improvement, and implement effective solutions tailored to their unique needs.
As we look ahead, it’s clear that an adaptive mindset is essential for sustainable growth. Businesses that leverage AllBusiness360 will not only navigate challenges but also seize opportunities others might overlook. By prioritizing adaptability, these companies position themselves for long-term success in an ever-evolving landscape.
Investing in an adaptive strategy through AllBusiness360 isn’t just about keeping up; it’s about leading the way into a prosperous future where innovation meets resilience. The journey toward business excellence starts here.
BUSINESS
Mietmakler: Expert Help for Landlords and Tenants in Rentals

Introduction to Mietmakler
Navigating the world of rentals can feel like wandering through a maze. Whether you are a landlord seeking to lease your property or a tenant searching for the perfect place to call home, the process can be overwhelming. This is where a Mietmakler steps in as your guiding light. As experts in rental agreements and negotiations, Mietmakler bridge the gap between landlords and tenants, ensuring smooth transactions and clear communication. Discover how these professionals make renting hassle-free and why they might just become your new best friend in real estate!
Services Offered by Mietmakler
Mietmakler offer a range of services designed to simplify the rental process for both landlords and tenants. They assist in property listings, ensuring that each listing is detailed and appealing to potential renters.
For landlords, Mietmakler conduct thorough tenant screenings. This includes background checks, credit assessments, and verification of references. The aim is to match landlords with reliable tenants who respect their properties.
Tenants also benefit from personalized assistance. Mietmakler help them find suitable rentals based on their preferences and budget. They provide valuable insights into neighborhoods and market trends.
Additionally, Mietmakler handle lease agreements and negotiations, making sure all parties understand the terms clearly. Their expertise minimizes misunderstandings or conflicts down the line.
With local market knowledge at their disposal, these professionals can advise on fair pricing strategies for properties as well. Each service aims to make renting easier for everyone involved.
Benefits of Using Mietmakler for Landlords and Tenants
Using a mietmakler can significantly ease the burdens of both landlords and tenants. For landlords, these professionals offer expertise in setting competitive rental prices. They conduct market research to ensure properties attract suitable tenants quickly.
Tenants also reap the rewards. Mietmakler help them navigate listings, ensuring they find homes that meet their needs without wasting time on unsuitable options.
Another major benefit is mediation during negotiations. A skilled mietmakler acts as an intermediary, facilitating communication between parties for smoother transactions.
Additionally, hiring a mietmakler means access to legal guidance throughout the rental process. This support helps both sides understand their rights and responsibilities clearly.
Utilizing a mietmakler creates a more efficient experience for all involved in rentals while minimizing potential headaches associated with finding or managing properties.
How Mietmakler Streamlines the Rental Process?
Mietmakler play a crucial role in simplifying the rental process for both landlords and tenants. They act as intermediaries, bridging the gap between property owners and prospective renters.
With their expertise, Mietmakler handle essential tasks such as property listings, viewings, and negotiations. This saves time for everyone involved. Instead of juggling numerous inquiries or scheduling conflicts, clients can rely on professionals to manage these details efficiently.
Moreover, they provide valuable market insights. Their knowledge helps set competitive rental prices that attract potential tenants while ensuring landlords receive fair value.
Mietmakler also assist in navigating legal complexities associated with rentals. From drafting contracts to understanding tenant rights, they ensure compliance with local regulations.
This streamlining not only enhances efficiency but also fosters better communication between parties. With Mietmakler on board, the entire rental experience becomes smoother and more organized.
Success Stories and Testimonials from Clients
Clients often share their positive experiences with Mietmakler, highlighting how the service transformed their rental journey. One landlord recounted how a Mietmakler quickly found reliable tenants for his property. The entire process was seamless and stress-free.
Tenants also express gratitude, noting that Mietmaklers helped them navigate complex paperwork. A young couple shared their relief at finding an apartment that met all their needs within weeks.
Another success story features a seasoned investor who praised the expert advice received on market trends. This insight led to profitable decisions.
These testimonials showcase not just satisfaction but genuine appreciation for the personalized support provided by Mietmaklers professionals. Each story reflects a commitment to making rentals easier for everyone involved in the process.
Tips for Choosing the Right Mietmakler
The right Mietmakler can make a big difference; start with research on local firms and insights from former clients. This gives you insight into their reputation and service quality.
Next, consider their expertise in the specific type of rental you’re interested in. Some Mietmakler specialize in residential properties, while others focus on commercial spaces. Choose one that aligns with your needs.
Don’t hesitate to interview potential candidates. Request information on procedures, fees, and outcomes—reliable Mietmakler are upfront about it.
Additionally, assess how responsive they are during initial communications. Maintaining open dialogue is essential for a seamless rental journey.
Trust your instincts when making a decision. You want someone who understands your goals and makes you feel comfortable throughout the journey.
Conclusion: Simplify Your Rental Experience with Mietmakler
For landlords and renters alike, managing rentals can seem complex and stressful. With various complexities involved, having an expert by your side can make all the difference. Mietmakler delivers services shaped to suit the varied demands of landlords and tenants.
Whether you’re looking to find a suitable tenant or searching for your dream apartment, relying on a professional ensures you have access to valuable resources and insights. The benefits of using Mietmaklers are evident in their ability to streamline processes, saving time and reducing stress.
Success stories from satisfied clients underscore how effective these experts are in transforming challenging situations into successful outcomes. Their insights can help you avoid common pitfalls often encountered during rentals.
When choosing the right Mietmaklers, consider their experience, reputation, and client reviews. This will ensure that you partner with someone who understands your specific needs.
Embracing the assistance of a Mietmaklers not only simplifies your rental process but also enhances your overall experience in finding or leasing properties efficiently. It’s an investment worth considering for anyone entering this dynamic market.
REAL ESTATE
Tokenizer.Estate Partners With Hacken After Security Audit, Boosting Institutional Confidence in Real Estate Tokenization

Tokenizer.Estate has announced that it completed a security audit with blockchain security firm Hacken and signed a long-term collaboration to strengthen security and compliance support across its real estate tokenization platform. The update matters because real-world asset (RWA) tokenization connects on-chain code to high-value, regulated assets, where security gaps can turn into real financial and legal problems.
What was announced and why it matters
In the announcement, Tokenizer.Estate said its core smart contracts and key components went through Hacken’s security review, and that both firms will work together beyond a one-time audit. The goal is clear: add independent, institutional-grade security review into the platform’s ongoing roadmap so issuers and investors can rely on external checks, not just internal claims.
For institutional participants, “trust” is not a marketing word. It is a requirement. Investment committees, compliance teams, and regulators often need proof that smart contracts and related systems were reviewed and tested using recognized methods. In this case, Tokenizer.Estate positions the Hacken work as a way to raise confidence in on-chain real estate structures by adding third-party validation and continuous review.
What the partnership includes
Tokenizer.Estate describes the Tokenizer.Estate and Hacken partnership as having two main pillars: a completed audit and a long-term security and compliance partnership.
Here is what the cooperation covers in practical terms:
- Independent smart contract audits for core contracts and future releases, with a remediation cycle where issues are fixed and re-checked.
- Ongoing penetration testing for critical off-chain components (the parts that sit outside the blockchain but still affect the platform’s security).
- Security best-practice guidance tailored to RWA and tokenization projects, so teams follow safer design patterns over time.
- Support to communicate the platform’s security posture to institutional clients, which can help during due diligence and procurement reviews.
- Legal and regulatory advisory access for Tokenizer.Estate clients through Hacken Advisory and partners, including guidance on licensing, structuring, and tax for tokenization projects.
This package matters because it treats security as continuous work, not a one-time checkbox. Tokenizer.Estate frames the partnership as an ongoing process connected to future upgrades and new product launches.
Why security is central to RWA tokenization
Real estate tokenization is often described as a way to fractionalize assets, improve access, and make ownership transfers more efficient. But behind those benefits is software that must be correct and resilient. If smart contracts have bugs or weak logic, outcomes can be severe. The announcement points to risks such as misallocated ownership, blocked redemptions, and regulatory or reputational damage when flaws exist in the stack connecting smart contracts to real-world property.
From an institutional security perspective, independent testing can reduce several key concerns:
- Smart contract review helps identify attack paths and logic flaws before they are exploited.
- Penetration testing looks at systems around the contracts (apps, APIs, and infrastructure), which is important because attackers do not only target the chain layer.
- Compliance advisory supports teams that operate in multiple jurisdictions, where tokenized real estate projects must fit local rules and reporting expectations.
This is also important for investor protection. In tokenized real estate, investors are not just buying a “token.” They are buying a digital representation of rights tied to a real property structure. Strong security and clearer compliance practices can help protect the integrity of those rights, especially as platforms evolve and add features.
A closer look at the two companies involved
Tokenizer.Estate describes itself as a white-label platform for real estate tokenization and analytics, designed for groups such as property developers, real estate firms, funds, high-net-worth individuals, and financial institutions. It presents the platform as covering the full lifecycle of tokenized real estate, from structuring and issuing digital ownership interests to onboarding investors, managing transfers, and reporting.
Hacken is presented as a blockchain security company that provides services such as audits, penetration testing, and vulnerability assessments, alongside compliance-oriented advisory tied to frameworks like MiCA, DORA, and VARA. This matters for RWA projects because teams often need both technical testing and governance support to satisfy risk and compliance expectations.
Broader industry context: security oversight is becoming a baseline
RWA tokenization is moving from early experiments toward more structured products and larger participants. As it grows, security oversight becomes more important because the value at risk rises and the user base becomes more demanding. Real estate is a strong example: it is high value, heavily regulated, and linked to real legal ownership.
That is why more platforms are investing in repeatable controls: audits, ongoing testing, safer design standards, and evidence that can be shared in due diligence. If you are following developments in this space, Tokenizer.Estate’s publication offers ongoing updates and category-based coverage through its real estate tokenization news hub.
Conclusion
The Tokenizer.Estate–Hacken collaboration is not just a single security audit announcement. It is framed as a longer-term security and compliance program that includes continued smart contract audits, penetration testing, security best-practice guidance, and regulatory advisory support for RWA clients.
As the tokenized real estate ecosystem matures, these steps can become a benchmark for how platforms build institutional confidence. By combining independent security review with ongoing oversight, Tokenizer.Estate signals that real estate tokenization needs the same discipline found in other parts of modern financial infrastructure—especially when real property rights are represented on-chain.

 BUSINESS10 months ago
BUSINESS10 months agoBrand Visibility with Imprint Now and Custom Poly Mailers

 TECHNOLOGY9 months ago
TECHNOLOGY9 months agoDizipal 608: The Tech Revolution Redefined

 BUSINESS11 months ago
BUSINESS11 months agoExploring the Benefits of Commercial Printing

 HEALTH6 months ago
HEALTH6 months agoYour Guide to Shedding Pounds in the Digital Age

 HOME IMPROVEMENT10 months ago
HOME IMPROVEMENT10 months agoThe Do’s and Don’ts of Renting Rubbish Bins for Your Next Renovation

 HEALTH9 months ago
HEALTH9 months agoHappy Hippo Kratom Reviews: Read Before You Buy!

 HEALTH6 months ago
HEALTH6 months agoThe Surprising Benefits of Weight Loss Peptides You Need to Know

 LIFESTYLE10 months ago
LIFESTYLE10 months agoThe Disciplinary Wives Club: Spanking for Love, Not Punishment