TECHNOLOGY
Mastering Mobile Optimization for Squarespace E-commerce Success

Have you ever visited a website on your phone and got irritated by slow page content, small fonts, or images beyond the phone screen? Or even worse, have you ever left an online store without making a single purchase because the site was not developed to be mobile optimization-friendly? If your answer is yes, then you are not the only person.
A recent survey shows that over 78% of users have used mobile devices to make purchases online in the last six months, and mobile traffic represents over 60% of traffic for e-commerce websites worldwide. But here’s the thing: If you do not have a mobile website design, you are missing out on a great chance of converting your online visitors into customers.
In fact, for Squarespace users who are in the niche of constructing a perfect e-commerce website, mobile optimization is a must-have feature that doesn’t stay optional. Given the fact that millions of transactions are processed through portable devices daily, Squarespace speed optimization for smartphones and tablets can make all the difference in your store’s performance. But where do you even begin?
In this blog post, let’s focus on the role of mobile optimization in your Squarespace e-commerce store and the ways you can improve.
Key Takeaways:
- Mobile optimization is crucial for e-commerce success in today’s world.
- More than 60% of all web traffic is generated by mobile devices; ignoring mobile optimization could result in lost revenue.
- Squarespace comes with many of the tools and features that help users to easily optimize websites for mobile devices.
One cannot just jump right to the techniques, and that is why it is important to understand why mobile optimization is a crucial component of e-commerce success.
Why Mobile Optimization Matters for E-commerce
People are shifting towards mobile usage now, and this shift has dramatically changed the e-commerce business. The ability to buy products from anywhere at any time has made smartphones the favorite device for completing a purchase.
For instance, in 2024, more than 70% of internet traffic came from mobile devices, and mobile e-commerce sales in the U.S. are expected to hit over $700 billion by 2025.
These numbers are staggering, and they highlight a simple truth: if your Squarespace e-commerce store is not optimized for use on a mobile device, then you are leaving a lot of money on the table.
Another compelling reason to pay utmost attention to mobile optimization is enhancing the user experience (UX). Often, customers expect a decent mobile experience, including a fast loading time, convenient menu, or products, which sometimes do not look good on a mobile device. Google’s mobile-first indexing means that search rankings are heavily influenced by how mobile-friendly your website is. If your site is not mobile-friendly, customers will easily leave it and head to your competitor with a friendly mobile site.
Having understood why mobile optimization is important, it is time to look at how you can make your Squarespace e-commerce store mobile-friendly and give your business the best opportunities to succeed.
1. Choose a Responsive Design
The key to building a mobile site is your layout. A good example of a responsive design is one that changes with the screen size and orientation of the device being used. Luckily, Squarespace has made this process really simple by having a variety of designs that are mobile-first.
However, it is not only about using a mobile-friendly design; it is also about what design to use. Choose a template that will make your products more appealing and that has the simplest navigation possible. Things like big pictures of products, simple and clear font, and other such aspects should be present in the mobile version to keep the customers satisfied.
Pro Tip: The majority of Squarespace templates are mobile responsive, but always check your store on different devices before going live.
2. Optimize Images for Faster Loading
Mobile users are always on the move and will not have time to wait for any website that takes time to load. Indeed, 53% of mobile users will leave a site if the page is slow to load for more than 3 seconds. That’s why image optimization is one of the critical aspects of enhancing the mobile experience of your Squarespace site.
Larger image file sizes take longer to load, so they must be optimized for better loading time while maintaining image quality. Squarespace does the image optimization on its own, but it can also be minimized using an image compressor such as TinyPNG before uploading.
Further, consider the WebP image format for a website as it is very compressed and supported on mobile devices. Optimizing the images means that you will be delivering value to your customers, which would, in one way, enhance your conversion ratio.
3. Enhancing Navigation for Mobile Users
Undoubtedly, one of the main concerns in mobile e-commerce is making sure it remains easy for users to find their way around your store. In case the website interface is designed to fit a small screen, having too many links and subcategories that are hard to navigate, users may get irritated and leave their shopping carts behind.
It is advisable to make your site easy to navigate by using a minimalistic design that will guide customers to what they are searching for. Built-in navigation features like sticky headers, dropdown menus, and accessible shopping carts can always be used when designing for mobile and assist in shopping.
Since mobile device users have a limited amount of screen space, the focus should be on their essential requirements, like the menu with categories, search bar, and check-out option.
4. Optimize for Touch Interactions
Unlike desktop users, mobile users control their Interface through touches such as taps and Swipes. Incorporating basic touch-friendly elements is vital when designing Squarespace e-commerce stores for mobile use. Make sure all buttons and links are large enough to be easily tapped. It is inconvenient when the buttons are too small, as users might click the wrong link by mistake.
Tip: All Squarespace templates are designed with touch-friendly capabilities in mind, so it is best to preview the site on different devices and check for any difficulties.
5. Test Regularly and Monitor Analytics
Indeed, maintaining the density of traffic from mobiles requires constant optimization and experimenting. Always check your Squarespace store on various smartphones and tabs to discover any issues with the layout. Tools like Google’s Mobile-Friendly Test can help pinpoint more precise mobile usability issues, while Squarespace offers built-in analytics.
Monitor mobile bounce rates, conversion rates, and total visitor traffic to assess your site’s effectiveness. If you experience any low points or issues, make sure you attend to them as soon as possible.
Speeding Up Your Squarespace Store for Maximum Conversions
The accessibility of a website is very important, especially when it comes to its loading speed on mobile devices. When consumers are compelled to wait for pages to load, they often abandon the cart and the site.
To optimize your Squarespace store’s speed, use the Website Speedy tool. This tool can assist you in determining your site’s speed and show you the areas requiring definite changes.
Conclusion
If an e-commerce store wants to be successful in 2025, mobile optimization cannot be optional anymore. As people are more inclined to buy things using their mobile phones, the possible need for the Squarespace store to be mobile responsive could determine its sales and customer satisfaction.
TECHNOLOGY
Xlecz: A Bold Ecosystem Powering Next Era Creative Innovation

Introduction to Xlecz
In a world where creativity knows no bounds, Xlecz emerges as a game-changer. This innovative ecosystem is redefining how artists, designers, and creators collaborate and showcase their talents. Imagine a space that not only nurtures creativity but also empowers individuals to turn their visions into reality. Xlecz is that place—a bold platform where innovation meets community.
As we dive deeper into the components of the Xlecz ecosystem, you’ll discover how this dynamic environment fosters collaboration among creatives from all walks of life. Whether you’re an aspiring artist or an established professional looking for new opportunities, Xlecz opens doors you never knew existed. Join us on this journey to explore how it’s shaping the future of creative industries while paving the way for untold possibilities!
The Components of Xlecz Ecosystem
The Xlecz ecosystem is a vibrant tapestry of interconnected elements designed to foster creativity. At its core lies the digital marketplace, where artists and creators can showcase their work. This platform serves as a launchpad for innovative ideas.
Collaboration tools are another vital component. These facilitate seamless communication among creatives, allowing them to brainstorm and refine concepts together in real time. With integrated project management features, teams can stay organized while navigating complex projects.
Additionally, educational resources enhance skill development within the community. Workshops, tutorials, and webinars empower users to expand their knowledge base.
Blockchain technology underpins the entire ecosystem, ensuring transparency and security in transactions. Each transaction is recorded immutably on the ledger, which builds trust among participants while protecting intellectual property rights effectively.
How Xlecz is Revolutionizing the Creative Industry?
Xlecz is transforming the creative landscape by fostering collaboration among diverse talents. It removes traditional barriers, allowing artists and creators to connect seamlessly.
This innovative platform harnesses advanced technology to streamline workflows, making project management effortless. Creatives can focus on their art rather than getting bogged down in logistics.
Moreover, Xlecz champions inclusivity by providing tools for every level of expertise. Whether a seasoned professional or an emerging artist, everyone finds value here.
The integration of real-time feedback mechanisms enhances creativity further. This feature empowers users to iterate quickly based on audience insights.
Additionally, Xlecz supports monetization strategies that reward creators fairly for their work. By ensuring transparency in revenue sharing, it cultivates trust within the community.
As a result, this ecosystem nurtures originality while driving innovation across various artistic domains.
Real-life Examples of Successful Projects on Xlecz
Xlecz has become a breeding ground for innovative projects. Creatives from diverse backgrounds are harnessing its potential to push boundaries.
One standout project is the interactive art installation created by a collective of digital artists. They utilized Xlecz’s collaborative tools to merge virtual reality with physical spaces, captivating audiences worldwide.
Another example features an independent filmmaker who raised funds through Xlecz to produce a groundbreaking documentary. The platform allowed her to connect directly with supporters, fostering community engagement around the film’s themes.
Musicians have also found success on Xlecz, releasing albums that integrate immersive audio experiences. By combining soundscapes and visuals, these artists are redefining what music can be.
These examples showcase how Xlecz empowers creatives to turn their visions into reality while engaging broader audiences in unprecedented ways. Each project highlights unique approaches that redefine creativity today.
Opportunities for Creatives on Xlecz
Xlecz opens doors for creatives in ways previously unimaginable. Artists, designers, and innovators can showcase their work to a global audience. The platform fosters collaboration among diverse talents.
One unique feature is the ability to connect directly with potential collaborators. Creatives can team up on projects that blend different skills. This synergy often leads to groundbreaking ideas.
Moreover, Xlecz has tailored tools designed specifically for creative needs. These resources streamline workflows and enhance productivity. Creatives spend less time managing logistics and more time focusing on their art.
Access to funding opportunities also sets Xlecz apart. Through community-driven initiatives, artists can secure backing for ambitious projects without compromising their vision.
Networking possibilities abound as well; events hosted by Xlecz encourage face-to-face interactions between creators and industry leaders. This exposure is invaluable for career growth in an ever-evolving landscape.
Challenges and Limitations of Xlecz
Despite its innovative approach, Xlecz faces several challenges. One major limitation is the steep learning curve for new users. Creatives must navigate diverse tools and features to maximize their potential.
Another hurdle is the competition from established platforms. Many artists are hesitant to switch due to familiarity with existing systems, which can make it hard for Xlecz to gain traction.
Additionally, while collaboration is a key feature, coordinating multiple creators can lead to conflicts in vision or style. This may slow down projects or dilute original ideas.
Technical issues also pose concerns. As with any digital platform, downtime or glitches can disrupt workflows and frustrate users seeking seamless experiences.
Not all creatives have equal access to technology necessary for leveraging Xlecez fully. This digital divide could limit participation from underrepresented groups within the creative community.
Future Growth and Potential Impact of Xlecz
The future of Xlecz is brimming with possibilities. As technology evolves, so does the platform’s capacity to foster creativity.
Emerging tools and features are on the horizon, designed to enhance user experience. These innovations could streamline workflows for creators across various fields.
Collaboration within the Xlecz ecosystem will likely deepen as more artists join. This collective spirit can spark groundbreaking projects that push boundaries in art and design.
With increasing global connectivity, Xlecez may serve as a bridge between diverse cultures. The sharing of unique perspectives will enrich creative outputs.
Investment in education and resources could empower users further. By equipping creatives with skills for tomorrow’s challenges, Xlecez might lead a cultural renaissance in digital innovation.
As the community grows, its impact on industries like entertainment, branding, and tech could be transformative.
Conclusion: The Power of Collaboration and Innovation with Xlecz
The world of creativity is evolving. With platforms like Xlecz, a vibrant ecosystem is emerging that fosters collaboration and innovation among creators. The unique components of the Xlecz ecosystem not only empower individuals but also enable collective growth in various creative fields.
Real-life projects demonstrate how Xlecz can transform ideas into tangible outcomes, showcasing its potential to revolutionize industries. While opportunities abound for creatives seeking to harness their talents, challenges remain that must be addressed for optimal progress.
As we look ahead, the future of Xlecez seems bright. Its ability to connect people and ideas paves the way for groundbreaking innovations that could redefine creativity as we know it. Embracing this power will undoubtedly shape the next era of artistic expression and enterprise.
Collaboration within such an innovative framework encourages diverse perspectives and solutions. By tapping into the strengths of each participant in this dynamic network, true magic happens—ideas flourish, projects thrive, and boundaries are pushed further than ever before. The journey with Xlecez has just begun; it’s one filled with endless possibilities waiting to be explored by visionary thinkers ready to take leap forward together.
TECHNOLOGY
Promotis Insights: Smarter Marketing Solutions

Introduction to Promotis Insights and its services
In today’s fast-paced digital landscape, businesses are constantly searching for ways to stand out. That’s where Promotis Insights comes in, offering smarter marketing solutions tailored to meet your specific needs. With a keen eye on industry trends and consumer behavior, Promotis delivers innovative strategies that drive results. Whether you’re a small startup or an established enterprise, understanding how to effectively market your brand is crucial. Join us as we explore the transformative power of Promotis Insights and discover how their expert services can elevate your marketing game like never before.
The Importance of Marketing for Businesses
Marketing is the heartbeat of any business. It drives awareness and connects brands to their audience.
Without effective marketing, even the best products can go unnoticed. Consumers need to know what’s available and how it benefits them. This creates demand.
Moreover, marketing fosters brand loyalty. When customers feel a connection through targeted campaigns, they become repeat buyers and advocates for your brand.
In today’s digital age, competition is fierce. A strong marketing strategy sets businesses apart from others in their industry.
It also provides valuable insights into consumer behavior. Understanding preferences helps refine offerings and improve customer satisfaction.
Effective marketing fuels growth by attracting new clients while retaining existing ones. Investing in smart strategies ensures longevity in an ever-evolving marketplace.
Understanding Target Audiences for Effective Marketing Strategies
Identifying your target audience is crucial for effective marketing. It goes beyond basic demographics. Understanding their behaviors, interests, and pain points can lead to more tailored strategies.
Segmentation plays a key role here. Grouping potential customers based on shared characteristics helps you create personalized content that resonates with them.
Additionally, engaging with your audience through surveys or social media can provide valuable insights. Listening to their feedback allows you to adjust your approach accordingly.
Creating customer personas can also help visualize who you’re targeting. These fictional characters represent different segments of your audience and guide your messaging strategy.
The better you know your target audience, the more successful your marketing efforts will be. Investing time in this process pays off by fostering deeper connections with potential clients.
Utilizing Data and Analytics in Marketing with Promotis Insights
Data and analytics are the backbone of effective marketing strategies. With Promotis Insights, businesses can harness these powerful tools to drive results.
Understanding customer behavior is crucial. By analyzing data trends, Promotis helps identify what resonates with your target audience. This insight allows for tailored campaigns that speak directly to consumer needs and preferences.
Real-time analytics offer another layer of advantage. Marketers can adjust their tactics on-the-fly based on performance metrics. This agility ensures resources are allocated efficiently and maximizes return on investment.
Promotis Insights also emphasizes predictive analytics. By forecasting future trends, businesses can stay ahead of the competition and adapt before market shifts occur.
Incorporating data-driven decisions transforms marketing from guesswork into a science. The result? Higher engagement rates, improved conversion figures, and ultimately, business growth thrive in an informed environment.
Innovative Technology Solutions for Marketing Success
At Promotis Insights, innovative technology is at the core of our marketing strategies. We harness cutting edge tools to transform how businesses engage with their customers.
Our solutions utilize artificial intelligence and machine learning. This allows us to analyze consumer behavior in real time, tailoring campaigns that resonate deeply with target audiences.
Automation is another game changer. It streamlines processes, freeing up valuable resources for creative development and strategic planning.
We also integrate advanced analytics platforms to provide actionable insights. These empower marketers to make informed decisions based on data driven evidence rather than guesswork.
This tech-savvy approach helps brands stay ahead of trends while enhancing customer experiences across multiple channels. With Promotis Insights, businesses can embrace a future where technology fuels creativity and effectiveness in marketing efforts.
Case Studies: Real-Life Examples of Promotis Insights’ Successful Campaigns
Promotis Insights has a track record of transforming marketing challenges into success stories. One notable case involved a mid-sized retail brand struggling with online visibility. By implementing targeted SEO strategies and utilizing engaging content, the company saw its organic traffic triple within six months.
Another impressive campaign featured a tech startup aiming to launch a new product. Promotis leveraged social media advertising, creating buzz through interactive posts that resonated with their target audience. The result? A sold-out launch within weeks.
In the non-profit sector, Promotis helped increase donations for an environmental organization by optimizing their email marketing efforts. Personalized messaging led to higher open rates and engagement.
These examples highlight how tailored strategies and innovative solutions can lead to remarkable outcomes across various industries proof that effective marketing can indeed create significant impact.
Testimonials from Satisfied Clients
At Promotis, client satisfaction speaks volumes. Businesses that have partnered with us often share their positive experiences.
One client highlighted how our tailored marketing strategies boosted their brand visibility. They noticed a significant increase in engagement within weeks of implementing our recommendations.
Another company praised the personalized approach of our team. They felt supported every step of the way and appreciated how we took the time to understand their unique needs.
Clients also mention the effectiveness of data-driven insights provided by Promotis Insights. This analytical approach helped them make informed decisions that led to measurable results.
With each success story, it’s evident that our commitment to excellence resonates deeply with those we serve. Our clients’ trust fuels our passion for innovation and growth in marketing solutions.
Conclusion: How Promotis Insights Can Elevate Your Business’s Marketing Efforts
Promotis Insights offers a pathway to elevate your marketing efforts significantly. With a deep understanding of the market landscape, Promotis provides tailored solutions that resonate with target audiences. By leveraging data analytics and innovative technology, businesses can refine their strategies for better engagement and conversion.
The real-world success stories from clients illustrate how effective these methods can be. Businesses have transformed their outreach and achieved remarkable results through strategic campaigns designed by Promotis Insights.
With satisfied clients sharing positive experiences, it’s clear that partnering with Promotis could be a game-changer for your marketing initiatives. Embracing these smarter marketing solutions will not only enhance brand visibility but also drive growth in today’s competitive marketplace. Your business deserves the opportunity to thrive—let Promotis Insights lead the way toward success.
TECHNOLOGY
Lessons from Growing TikTok Pages: The Power of Dedicated Mobile IPs and Direct Lines in 2026

As someone who’s been deeply involved in TikTok growth strategies for the past few years, I’ve managed dozens of accounts across niches like lifestyle, e-commerce dropshipping, and viral challenges. In 2026, the platform is smarter than ever—shadowbans, account suspensions, and algorithm tweaks hit harder if you’re not careful at growing TikTok pages. What I’ve learned the hard way is that success at scale boils down to one thing: mimicking real mobile users perfectly. That’s where dedicated mobile IPs and specialized direct lines come in. They’ve been game-changers for me, allowing me to grow pages from zero to hundreds of thousands of followers without constant setbacks.
My Early Struggles with TikTok Account Management
When I started farming multiple TikTok accounts in 2023, I relied on cheap datacenter proxies. Big mistake. TikTok’s anti-bot systems flagged them almost immediately—IPs looked suspicious, engagement dropped, and accounts got limited. Switching to basic residential proxies helped a bit, but rotation was too aggressive for long sessions like posting schedules or live streams. I needed something that behaved like a genuine smartphone on cellular data: stable for hours when required, but rotatable to avoid detection during bulk actions.
That’s when I dove into mobile proxies. These use real 4G/5G connections from carriers, giving your traffic the highest trust score possible. No more “data center” fingerprints—TikTok sees you as a legit mobile user.
Discovering Dedicated Mobile IPs for Stability
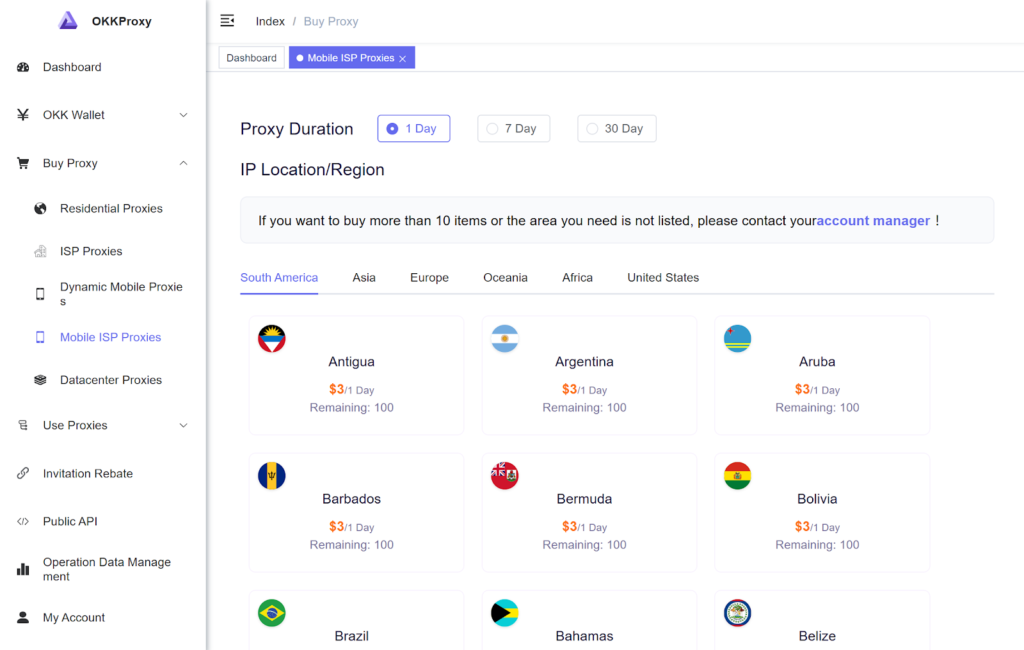
For accounts that need consistency (think main pages where I handle daily posting, commenting, and analytics), I turned to static mobile proxies—also called dedicated or sticky mobile IPs. These assign you a fixed mobile IP that stays the same for days or weeks, perfect for maintaining sessions without logging out repeatedly.
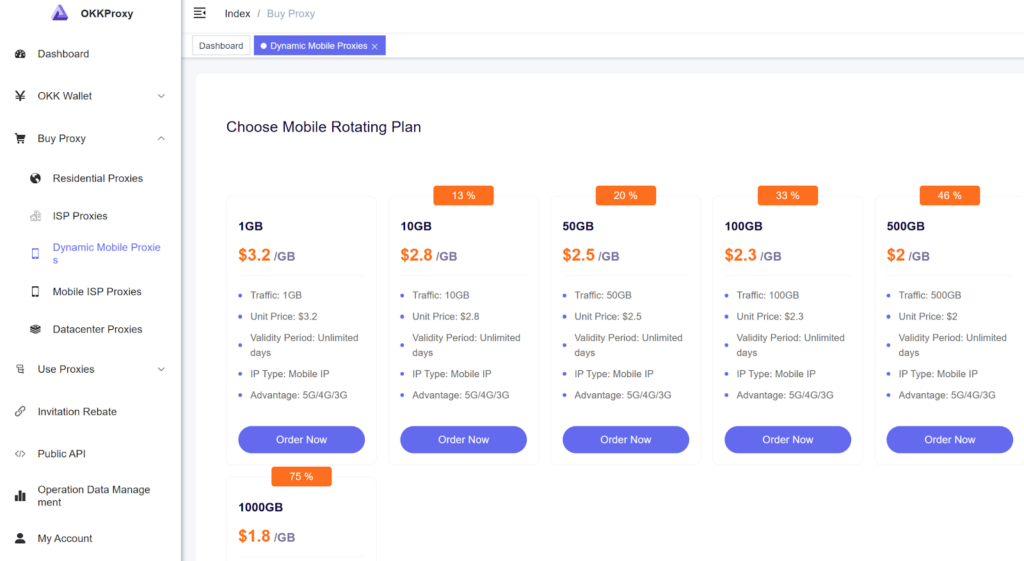
I started using OKKProxy’s mobile static proxies, which offer real 4G/5G IPs from trusted carriers in over 100 countries. The precision targeting—down to city, state, or even carrier—let me assign location-specific IPs to accounts, making growth feel organic. Response times around 0.5 seconds and unlimited concurrent connections meant I could run multiple devices smoothly. For long-session tasks like TikTok account management, these bypassed risk controls effortlessly. No more random verifications or bans during uploads.

In contrast, for high-volume actions like liking, following, or testing new content across fresh accounts, dynamic options shine.
Dynamic vs. Static Mobile Proxies: Quick Comparison
| Feature | Dynamic Mobile Proxies | Static Mobile Proxies |
| IP Behavior | Automatic rotation (fresh IP per request or interval) | Fixed IP for long sessions |
| Best For | Bulk actions, avoiding rate limits | Account logins, posting, analytics |
| Anonymity Level | High (constant change) | High (persistent sessions) |
| TikTok Use Case | Farming new accounts, automation | Managing established pages |
| Example Provider | OKKProxy Dynamic (600K+ pool) | OKKProxy Static (global 4G/5G) |
OKKProxy’s dynamic mobile proxies became my go-to for rotation-heavy workflows. With over 600K real mobile IPs, HTTP/SOCKS5 support, and sub-0.4s speeds, they handled geo-scraping trends or multi-account engagement without blocks. The 99.99% stability was a lifesaver during peak hours.

The Rise of TikTok-Specific Direct Lines
As TikTok tightened mobile detection in 2025-2026, general mobile proxies weren’t always enough for ultra-sensitive actions. I needed something optimized exclusively for the platform—enter TikTok direct lines.

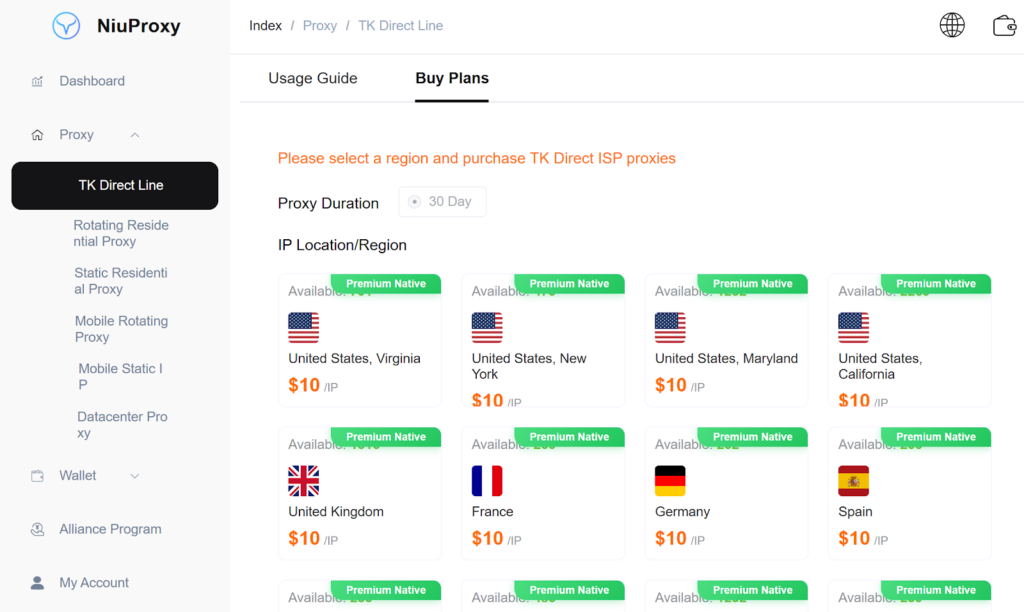
These are dedicated proxy connections routed through clean, platform-approved mobile paths, often called “TikTok proxy services” or direct residential lines. I discovered Niuproxy, a provider specializing in this. Their TikTok direct line service offers tailored proxies that connect straight through high-trust mobile networks, minimizing latency and maximizing bypass rates for TikTok’s unique fingerprinting.
Niuproxy’s setup was perfect for my automation scripts—direct lines reduced detection to near zero, even when running 50+ accounts simultaneously. Combined with tools for organic growth, it let me scale viral campaigns without shadowbans. If you’re deep into TikTok proxies in 2026, something like Niuproxy’s dedicated TikTok lines is essential for advanced users.
Key Lessons I’ve Learned in 2026
1. Mix Static and Dynamic: Use dedicated mobile IPs (like OKKProxy static) for core accounts and rotating ones for support tasks.
2. Platform-Specific Tools Matter: For pure TikTok focus, add direct lines—Niuproxy excels here.
3. Geo-Targeting is Crucial: Match IPs to your audience’s location to boost algorithm favor.
4. Test Small, Scale Big: Always trial proxies on a few accounts first.
FAQs from My Experience
Q: Are mobile proxies worth the cost for TikTok growth?
A: Yes — especially in 2026. Real mobile proxies (4G/5G) significantly reduce the risk of TikTok account bans and shadowbans, helping you maintain long-term account stability while growing safely.
Q: How do I avoid TikTok bans with proxies?
A: Stick to real 4G/5G mobile IPs, rotate wisely, and use direct lines for TikTok-heavy workflows.
Q: What’s better—general mobile proxies or TikTok-specific?
A: Both. OKKProxy for broad mobile needs; Niuproxy for specialized TikTok direct access.
Final Thoughts
Growing TikTok pages in 2026 demands smart tools growing TikTok pages. Dedicated mobile IPs and direct lines have powered my biggest wins, turning frustrating bans into consistent gains. If you’re managing multiple accounts or automating at scale, start with reliable mobile proxies for TikTok like those from OKKProxy, and layer in TikTok-specific services like Niuproxy’s direct lines. It’s not just about more traffic—it’s about smarter, undetectable access.

 BUSINESS10 months ago
BUSINESS10 months agoBrand Visibility with Imprint Now and Custom Poly Mailers

 TECHNOLOGY9 months ago
TECHNOLOGY9 months agoDizipal 608: The Tech Revolution Redefined

 BUSINESS11 months ago
BUSINESS11 months agoExploring the Benefits of Commercial Printing

 HOME IMPROVEMENT10 months ago
HOME IMPROVEMENT10 months agoThe Do’s and Don’ts of Renting Rubbish Bins for Your Next Renovation

 HEALTH6 months ago
HEALTH6 months agoYour Guide to Shedding Pounds in the Digital Age

 HEALTH9 months ago
HEALTH9 months agoHappy Hippo Kratom Reviews: Read Before You Buy!

 HEALTH6 months ago
HEALTH6 months agoThe Surprising Benefits of Weight Loss Peptides You Need to Know

 HOME IMPROVEMENT6 months ago
HOME IMPROVEMENT6 months agoGet Your Grout to Gleam With These Easy-To-Follow Tips