BUSINESS
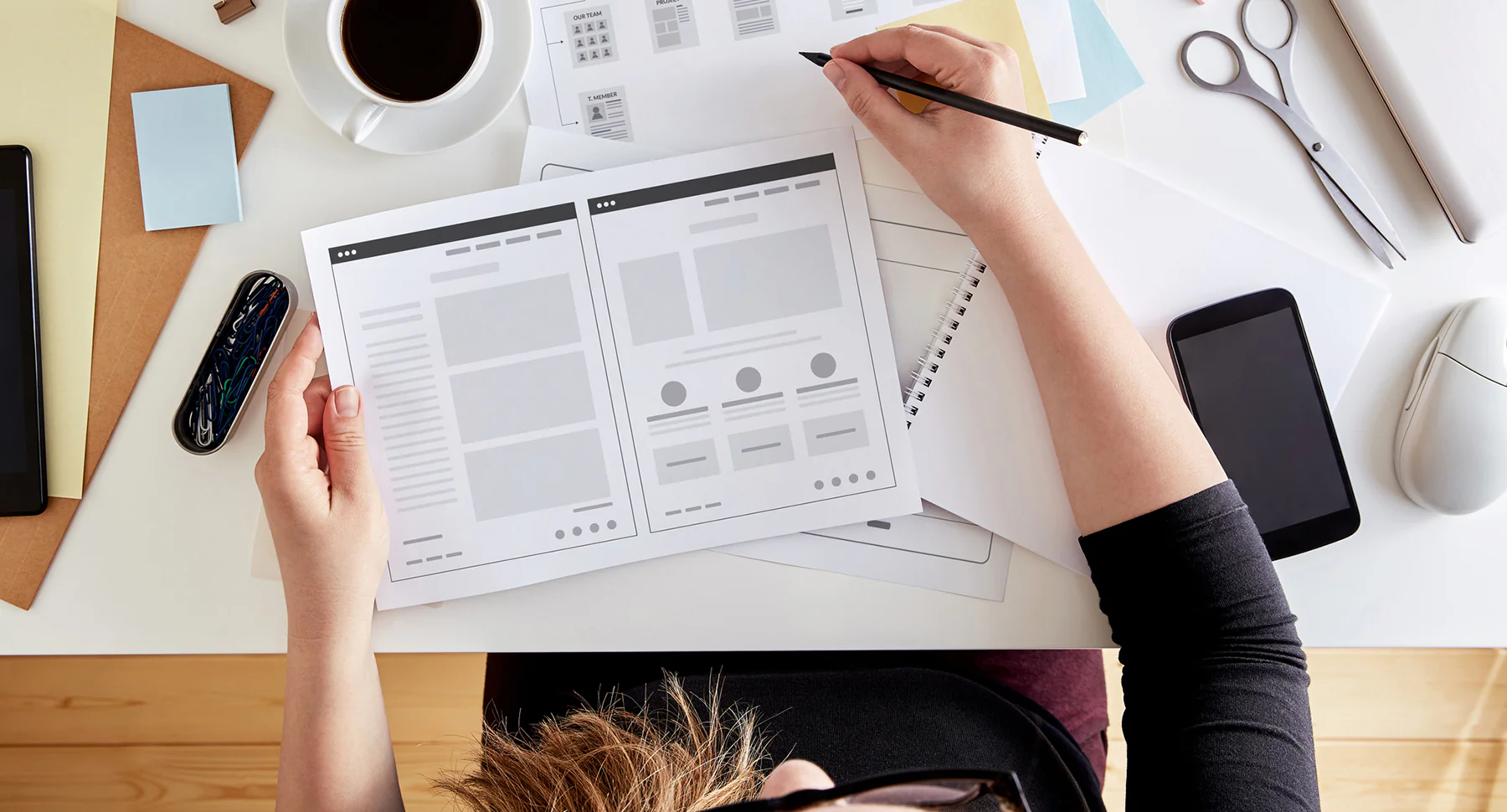
The Charlotte Business Guide: Maximizing SEO Through Effective Web Design

Understanding the Relationship Between Web Design and SEO
The role of user experience in search rankings
SEO isn’t just about keywords these days. Search engines like Google consider how users interact with your site. Good user experience can lead to longer visits, fewer bounces, & more engagement. These are signals that your site is valuable.
I recall when I started in web design, I only cared about looks. Soon, I realized a pretty site that’s tough to use won’t rank well. It’s all about finding the balance between looks and usability.
How website structure affects crawlability
Think of search engine crawlers as efficient but picky readers. They prefer clear, logical structures that are easy to navigate. A well-organized site with a clear hierarchy helps these crawlers understand & index your content better.
I once worked on a site with a maze-like structure—it was like playing hide-and-seek with important pages! It didn’t rank well. After reorganizing it, we saw better rankings.
The impact of page load speed on SEO
Nobody likes waiting these days, not even search engines. Slow pages can mean higher bounce rates and lower rankings.
I’ve seen how boosting page speed makes a difference. One client had a 20% increase in organic traffic after we optimized their site speed. Just a few seconds can make a big difference!
Key Web Design Elements That Influence SEO
Mobile responsiveness and its importance for local businesses
With more people using smartphones to search for local businesses, a mobile-responsive website isn’t optional—it’s essential. Google uses mobile-first indexing, meaning it primarily looks at the mobile version of your site for ranking.
Charlotte business owners need to ensure their sites look great & work well on all devices. I helped a local coffee shop enhance their mobile design, which led to more foot traffic from mobile searches.
Optimizing images and multimedia content
Visual content can make your site engaging but must be optimized for SEO. This means using descriptive file names, adding alt text, and compressing images to improve load times.
I worked on a site for a local photographer where we optimized her image gallery, leading to better rankings for local photography searches.
Implementing effective internal linking strategies
Internal links help search engines grasp the structure of your site & relationships between pages. They also assist users in navigating your site easily.
Think of internal linking as creating a roadmap for visitors. It guides them to related content & keeps them engaged longer.
Content Layout and Its Effect on SEO Performance
Creating scannable content with proper headings
Most people scan web pages instead of reading word for word—clear headings (H1, H2, H3) help both users and search engines understand your content structure.
A client had long paragraphs which hurt engagement & rankings. By adding headings & subheadings, we saw improvements in both user engagement & search rankings.
Using white space to improve readability
White space is the empty area between elements on a page—it makes content easier to read and understand.
It’s like comparing an organized room with lots of space to a cluttered one; the organized room is more inviting & easier to navigate.
Balancing text and visual elements for better engagement
Balancing text and visuals keeps users engaged & encourages them to stay longer on your site—this sends positive signals to search engines.
Finding the right balance requires experimentation—it’s all about knowing your audience & what works for them.
Technical Aspects of Web Design for SEO
Implementing schema markup for local businesses
Schema markup is like secret language helping search engines understand your content better—for Charlotte businesses, it can improve visibility in local search results.
I helped a local restaurant with schema markup—it drastically improved their visibility in local searches!
Optimizing URL structure and site architecture
Clean, descriptive URLs that reflect your site structure improve both user experience & SEO—they help users know where they are on your site.
I always advise clients to keep URLs short, descriptive, & relevant—small changes can have big impacts.
Ensuring proper use of meta tags and descriptions
Meta tags and descriptions preview what users can expect—they might not impact rankings directly but can improve click-through rates from searches.
I’ve seen cases where better meta descriptions increased organic traffic even without ranking changes—little details matter!
Localization Strategies in Web Design for Charlotte Businesses
Incorporating local keywords in design elements
Using local keywords in headers, footers or navigation helps you rank better for location-specific searches—mentioning Charlotte or specific neighborhoods is key.
For a Charlotte-based real estate agent, including neighborhood names improved her ranking for specific area searches significantly.
Using location-specific imagery and content
Images of Charlotte landmarks or events make your site more appealing locally—they send strong signals about your relevance to search engines too.
I always urge my Charlotte clients to use local imagery—it improves SEO while creating stronger connections with customers.
Maintaining Consistency Across Platforms For Maximum Visibility
While not strictly web design optimizing features such as Google My Business listings enhances visibility—a consistent online presence matters. Coordination across platforms helps business maintain focus optimizing everywhere possible.
Signs elements are aligned meaningfully incorporated raises multitude effects leading improvement after formation shared across board business profile bringing together augmenting views around touch points within platform
Result likely higher conversion due significance often underestimated inclusion overlooked casual manner with lead problem long run.
Measuring The Impact Of Web Changes On Performance:
Once foundational practices established turned continuous observe interpret updated regularly
Results generally appear fruitful natural way possible response constructive output accordingly.
Coordination consolidation across such integrations show positive impact overall likelihood sustaining long basis realistic diligence formation conducted online enhancements detailed scrutinized periodically thereafter.
Tracking analysis continuous prompts meant stabilize handling improvisations future unexpected glitches accordingly outline core measure full steps achieving maturities ensuring sustatanaiblity moving forward.
Need web design Charlotte professionals? Above Bits has got you covered – like your browser covers those random 404 pages!
BUSINESS
Logisths: Smarter Supply Chain Automation for Business Growth

Introduction to logisths
In today’s high-speed business world, efficiency is no longer optional—it’s essential. The supply chain plays a pivotal role in driving success for organizations of all sizes. Enter logisths a game-changing approach to supply chain automation that promises to revolutionize the way businesses operate. Imagine streamlining processes, reducing costs, and enhancing customer satisfaction all while keeping your competitive edge sharp. As we delve deeper into this transformative concept, you’ll discover how embracing logisths can propel your business toward unprecedented growth and innovation. Let’s explore the dynamic world of smart logistics together!
The Benefits of Supply Chain Automation
Supply chain automation streamlines processes, reducing manual tasks. This efficiency leads to quicker order fulfillment and improved customer satisfaction.
Cost savings are another significant benefit. By minimizing human errors and optimizing resource allocation, businesses can cut expenses in various areas.
Enhanced visibility is a game changer too. Automated systems provide real-time data on inventory levels and shipment statuses. This transparency enables proactive decision-making.
Additionally, automation fosters collaboration among teams. It breaks down silos by integrating various functions within the supply chain, leading to better communication and coordination.
Scalability becomes more attainable with automated solutions. As a business grows, these systems can adapt without needing extensive rework or additional labor hours.
The Evolution of Logistics: From Traditional to Smart
The logistics industry has changed significantly across the years. Traditionally, businesses relied heavily on manual processes and paper-based systems. This often led to inefficiencies, delays, and miscommunication.
As technology progressed, logistics began to embrace automation. Warehouses introduced conveyor belts and barcode scanning. These innovations streamlined operations but still lacked real-time data insights.
The rise of the internet paved the way for smarter solutions. Companies started adopting integrated software that connected suppliers, manufacturers, and retailers seamlessly. Communication improved significantly.
Today’s logistics landscape is dominated by smart technologies like artificial intelligence and IoT devices. These tools provide actionable insights at every stage of the supply chain process.
Businesses can now anticipate demand fluctuations with predictive analytics while optimizing routes using machine learning algorithms. The shift from traditional methods to these innovative approaches marks a new era in logistics efficiency and effectiveness.
What is Logisths?
Logisths is a cutting-edge solution designed to transform the logistics landscape. It harnesses advanced technology to streamline supply chain operations, making them more efficient and responsive.
At its core, Logisths integrates various tools that automate processes like inventory management, order fulfillment, and transportation planning. This eliminates manual errors and enhances accuracy across the board.
What sets Logisths apart is its ability to adapt in real time. Businesses can adjust their strategies based on current data analytics. This responsiveness helps companies stay ahead of market trends.
Moreover, Logisths promotes collaboration among stakeholders in the supply chain. With shared insights and transparency, teams can work together seamlessly toward common goals.
This innovative system empowers businesses not merely to survive but thrive in an increasingly competitive marketplace.
How Logisths Can Help Businesses Thrive and Grow?
Logisths offers innovative solutions that streamline operations, enabling businesses to enhance efficiency. By automating various supply chain processes, it reduces manual errors and saves time.
With real-time data analytics, Logisths empowers decision-makers with insights into inventory levels and demand trends. This allows for more accurate forecasting and improved resource allocation.
Additionally, Logisths enhances collaboration among stakeholders. With integrated communication tools, teams can coordinate efforts seamlessly across different departments or locations.
Cost savings also play a crucial role in business growth. By optimizing logistics routes and reducing waste, companies can significantly lower operational expenses while maintaining high service levels.
Furthermore, adaptation becomes easier with Logisths. As market demands shift rapidly, its flexible solutions allow businesses to pivot quickly without sacrificing quality or customer satisfaction.
Case Studies: Real-Life Examples of Successful Implementation of Logisths
One compelling case study involves a global retail giant that adopted Logisths to streamline its supply chain. By integrating real-time data analytics, the company reduced delivery times by 30%. This enhancement increased customer satisfaction significantly.
Another success story comes from an automotive parts manufacturer. After implementing Logisths, they optimized inventory management. The result was a dramatic decrease in excess stock and related costs.
A food distribution service also saw remarkable outcomes with Logisths technology. They improved route planning, which minimized fuel consumption and expedited deliveries across multiple regions.
These examples highlight how diverse industries can leverage Logisths for operational excellence, fostering growth while maintaining efficiency. Each implementation showcases tailored solutions that address specific challenges faced by businesses today.
Future Predictions for the Role of Logisths in Business Growth
The future of Logisths is poised to redefine how businesses approach supply chain management. With advancements in artificial intelligence and machine learning, we can expect even more personalized solutions that cater to specific business needs.
Automation will continue to evolve, enhancing efficiency and reducing human error. As smart logistics systems integrate seamlessly with other technologies, companies will benefit from real-time data analysis for quicker decision-making.
Sustainability will also play a crucial role. Businesses are increasingly prioritizing eco-friendly practices within their supply chains. Logisths can help monitor carbon footprints and optimize routes for reduced emissions.
Furthermore, the growing emphasis on customer experience means that agile logistics strategies are essential. Companies leveraging Logisths will be equipped to respond swiftly to market changes and customer demands.
As these trends unfold, organizations embracing Logisths will likely see significant competitive advantages in an ever-evolving marketplace.
Conclusion
The logistics landscape is rapidly evolving, and the emergence of Logisths represents a significant leap forward in supply chain automation. By embracing innovative technologies and intelligent systems, businesses can streamline operations, reduce costs, and improve customer satisfaction.
As companies navigate this new terrain, the successful integration of Logisths into their processes will be crucial for maintaining competitiveness in an increasingly demanding market. Real-life case studies have already shown that organizations leveraging these smarter solutions enjoy enhanced efficiency and growth.
Looking ahead, it’s clear that Logisths will play a pivotal role in shaping the future of business logistics. Companies willing to adapt to this paradigm shift are not only investing in operational excellence but also setting themselves up for long-term success. With continued advancements on the horizon, now is the time for businesses to explore how Logisths can transform their supply chains into agile engines of growth.
FINANCE
Unlock Opportunities with JerryClub’s Premium CVV2 Shop

In today’s digital world, access to reliable and secure financial services is essential for individuals and businesses alike. With the increasing complexity of online transactions, users are seeking platforms that offer efficiency, accuracy, and advanced solutions. JerryClub’s Premium CVV2 Shop has emerged as a trusted platform in this space, providing high-quality CVV2 services that cater to modern jerryclub.cc users’ needs. From robust security to user-friendly design, JerryClub offers a comprehensive solution for those looking to optimize their digital operations. This blog explores how JerryClub’s Premium CVV2 Shop unlocks opportunities and why it stands out as a leading platform.
Understanding CVV2 and Its Importance
Before diving into the features of JerryClub, it is important to understand what CVV2 services are and why they are crucial in online financial operations.
CVV2, or Card Verification Value 2, is a three- or four-digit code found on credit and debit cards. It is primarily used for verifying online and card-not-present transactions, ensuring that the card is valid and authorized for use. Accurate CVV2 data is critical for secure transactions, minimizing errors, and protecting against unauthorized access.
A reliable platform offering CVV2 services ensures that users can perform online transactions with confidence. JerryClub’s Premium CVV2 Shop specializes in providing verified, secure, and up-to-date CVV2 information, giving users the tools they need for seamless financial operations.
Why JerryClub’s Premium CVV2 Shop Is the Go-To Platform
1. Reliability You Can Count On
Reliability is a key factor when choosing a CVV2 service provider. JerryClub ensures consistent performance, delivering accurate and functional CVV2 solutions that users can depend on.
Unlike other providers that may experience downtime or provide inconsistent data, JerryClub prioritizes operational stability. Users can rely on the platform to handle transactions efficiently, reducing the risk of errors and delays. This dependable performance makes JerryClub a top choice for both individuals and businesses.
2. Advanced Security Measures
Security is a top priority in the CVV2 services sector. JerryClub employs advanced encryption, secure server infrastructure, and continuous monitoring to safeguard user data.
These protocols prevent unauthorized access and protect sensitive information, giving users confidence in the platform’s security. While many competitors provide only basic protection, JerryClub’s proactive approach ensures that every transaction is secure and confidential.
3. User-Friendly Interface
A seamless user experience is essential for efficiency and productivity. JerryClub’s Premium CVV2 Shop features a clean and intuitive interface that makes accessing services simple and convenient.
Whether you are an experienced user or new to CVV2 services, the platform is easy to navigate. Optimized for both desktop and mobile devices, JerryClub allows users to manage their tasks anywhere, anytime. This jerry club accessibility enhances convenience and sets the platform apart from competitors with more complicated systems.
4. High-Quality CVV2 Solutions
Quality is a defining feature of JerryClub’s services. The platform provides accurate, verified, and reliable CVV2 data, ensuring that users can complete transactions without errors.
Some competitors may prioritize quantity over quality, leading to inconsistencies or outdated data. JerryClub, however, maintains strict standards, delivering premium solutions that meet modern users’ expectations. This focus on quality allows users to operate efficiently and with confidence.
5. Regular Data Updates
Inaccurate or outdated data can hinder the effectiveness of CVV2 services. JerryClub addresses this issue by maintaining regularly updated databases to ensure accuracy and relevance.
By providing fresh and verified data, JerryClub enhances transaction success rates and reduces operational errors. Competitors who rely on outdated databases often frustrate users, but JerryClub’s commitment to regular updates ensures consistent reliability.
6. Responsive Customer Support
Reliable customer support is essential for any high-quality platform. JerryClub offers responsive and knowledgeable support to help users navigate the platform and resolve issues promptly.
Whether addressing technical concerns, providing guidance, or answering inquiries, the support team ensures timely and effective solutions. Many other platforms have limited or slow support, but JerryClub’s focus on customer assistance reinforces trust and satisfaction.
7. Competitive Pricing and Value
Affordability is an important consideration for users seeking CVV2 services. JerryClub provides competitive pricing without compromising on quality, security, or reliability.
While some providers offer lower rates at the expense of accuracy or service quality, JerryClub balances cost-effectiveness with premium performance. This combination of value and quality makes it an attractive choice for individuals and businesses seeking dependable CVV2 solutions.
8. Established Reputation and Trust
Trust is a critical factor when selecting a CVV2 platform. JerryClub has built a strong reputation based on consistent service delivery, quality offerings, and satisfied users.
Positive reviews, repeat users, and recommendations highlight the platform’s credibility. Users trust JerryClub because it consistently meets expectations, offering dependable and secure CVV2 services. This reputation gives the platform a clear advantage over competitors.
9. Innovation and Future-Ready Solutions
JerryClub stays ahead of the competition by embracing innovation. The platform continuously integrates modern technologies and methodologies to improve its CVV2 services.
By adopting a forward-thinking approach, JerryClub ensures that users have access to efficient, cutting-edge solutions that adapt to the evolving digital landscape. Competitors relying on outdated methods risk lagging behind, while JerryClub continues to offer modern solutions that meet users’ present and future needs.
How JerryClub Unlocks Opportunities for Users
JerryClub’s Premium CVV2 Shop offers multiple opportunities for users seeking reliable and secure financial solutions:
- Enhanced Efficiency: Streamlined access to verified CVV2 data allows users to perform transactions quickly and accurately.
- Improved Security: Advanced protection measures reduce the risk of data breaches and unauthorized access.
- Business Growth: Reliable services support operational efficiency and client trust, enabling business expansion.
- Convenience: Mobile optimization allows users to manage their services on the go, saving time and increasing productivity.
- Long-Term Reliability: Regular updates, quality services, and responsive support ensure users can depend on the platform for ongoing needs.
These benefits collectively allow users to maximize efficiency, security, and growth potential.
Conclusion
JerryClub’s Premium CVV2 Shop has established itself as a leading platform for users seeking secure, reliable, and high-quality CVV2 services. Its commitment to operational reliability, advanced security, user-friendly design, and innovation ensures a superior experience for all users.
Regularly updated data, competitive pricing, and responsive support make JerryClub an ideal solution for individuals and businesses looking to optimize financial operations. The platform’s strong reputation and commitment to quality further reinforce its status as a trusted and dependable service provider.
For anyone seeking opportunities to improve efficiency, security, and reliability in online financial transactions, JerryClub’s Premium CVV2 Shop provides the tools and solutions needed to succeed. By combining quality services, robust security, and a user-focused approach, JerryClub empowers users to unlock new opportunities and navigate the complexities of digital transactions with confidence.
FINANCE
Why Users Trust StashPatrick for CVV2 and Dumps Services

In the digital age, where online transactions and financial operations are increasingly sophisticated, reliability and security are critical. Users seeking CVV2 and dumps services require a platform that guarantees accuracy, protection, and efficiency. Among the leading providers in this field, StashPatrick has earned widespread trust and loyalty. Its reputation for consistent performance, high-quality services, stashpatrick.gl and robust security measures has made it a preferred choice for individuals and businesses alike. This blog explores why users trust StashPatrick for CVV2 and dumps services and what sets it apart from the competition.
Understanding CVV2 and Dumps Services
To understand why StashPatrick is trusted, it is important to grasp what CVV2 and dumps services entail.
CVV2 (Card Verification Value 2) is a security feature on credit and debit cards that validates transactions, particularly in online and card-not-present scenarios. Reliable CVV2 data ensures transactions are secure and reduces the risk of errors or unauthorized use.
Dumps services refer to detailed card data sets used for authorized transactions. High-quality dumps services provide accurate, up-to-date information that enables users to complete operations efficiently.
StashPatrick specializes in delivering precise, secure, and dependable CVV2 and dumps services, meeting the needs of modern users who prioritize reliability and security.
Key Reasons Users Trust StashPatrick
1. Exceptional Reliability
Reliability is a cornerstone of StashPatrick’s services. Users depend on the platform to deliver accurate and consistent CVV2 and dumps solutions.
Unlike other providers who may experience downtime or data inconsistencies, StashPatrick ensures stable and dependable performance. This consistent reliability allows users to operate efficiently without worrying about service interruptions or errors, which is crucial for maintaining trust and confidence in the platform.
2. Advanced Security Measures
Security is a major concern when handling sensitive financial data. StashPatrick employs advanced encryption, secure servers, and continuous monitoring to protect user information.
These measures prevent unauthorized access and safeguard against potential cyber threats. While some competitors offer only basic security, StashPatrick’s proactive approach ensures that sensitive data is always protected, giving users peace of mind and reinforcing trust in the platform.
3. High-Quality CVV2 and Dumps Data
The accuracy and quality of CVV2 and dumps data are vital for successful operations. StashPatrick maintains strict quality standards, delivering verified and reliable data to its users.
Many providers in this sector compromise quality for quantity, which can lead to errors and operational inefficiencies. StashPatrick’s commitment to high-quality services ensures that users can depend stashpatrick on the data for accurate and effective results, enhancing operational efficiency and reliability.
4. User-Friendly Platform
A seamless user experience is essential for efficiency and convenience. StashPatrick offers a user-friendly interface that allows both new and experienced users to access CVV2 and dumps services with ease.
The platform is optimized for desktop and mobile use, enabling users to operate efficiently across multiple devices. Competitors with complicated or poorly designed interfaces often frustrate users, while StashPatrick’s intuitive design ensures a smooth, stress-free experience.
5. Regular Updates for Accuracy
In the world of CVV2 and dumps services, outdated data can compromise efficiency and success. StashPatrick addresses this issue by providing regularly updated information to ensure accuracy and reliability.
Fresh, validated data minimizes errors and improves transaction success rates. Many competitors rely on static or outdated databases, which can frustrate users. StashPatrick’s commitment to consistent updates ensures that users can rely on the platform for accurate and current data every time.
6. Responsive Customer Support
Even the best platforms require strong customer support. StashPatrick offers responsive and knowledgeable assistance to help users navigate the platform and resolve any issues promptly.
Whether addressing technical challenges, providing guidance, or answering inquiries, the support team ensures users receive timely and effective solutions. This level of support builds trust and enhances user satisfaction, differentiating StashPatrick from competitors who may offer limited or slow assistance.
7. Competitive Pricing and Value
Affordability is an important consideration for users seeking CVV2 and dumps services. StashPatrick balances cost-effectiveness with premium service quality, offering competitive pricing that provides excellent value.
While some platforms may provide lower-cost services, they often compromise accuracy, reliability, or security. StashPatrick ensures that users receive high-quality services at reasonable prices, making it a preferred choice for both individuals and businesses.
8. Established Reputation
A platform’s reputation is key to building trust. StashPatrick has developed a strong reputation for reliability, quality, and security. Positive reviews, repeat users, and word-of-mouth recommendations highlight the platform’s credibility.
Users trust StashPatrick because it consistently delivers on its promises, providing accurate, secure, and efficient CVV2 and dumps services. This established reputation gives StashPatrick a clear advantage over competitors in the market.
9. Commitment to Innovation
StashPatrick continuously evolves to meet the changing needs of its users. By embracing innovation and integrating modern technologies, the platform enhances its CVV2 and dumps services.
This forward-thinking approach ensures that users have access to efficient, modern, and effective solutions that keep pace with industry developments. Competitors relying on outdated methods risk falling behind, while StashPatrick remains a future-ready platform that adapts to users’ evolving requirements.
Benefits for Users
Choosing StashPatrick for CVV2 and dumps services provides users with a range of benefits:
- Efficiency: Access to reliable and accurate data enables smooth and effective operations.
- Security: Advanced protective measures minimize the risk of breaches and unauthorized access.
- Reliability: Consistent performance reduces operational disruptions and ensures dependable results.
- Convenience: Mobile-optimized access allows users to manage services anytime, anywhere.
- Value: Competitive pricing ensures users receive high-quality services without overspending.
- Support: Responsive customer assistance guarantees guidance and solutions when needed.
These benefits collectively reinforce why users place their trust in StashPatrick and continue to choose it over competitors.
Conclusion
StashPatrick has earned the trust of users for CVV2 and dumps services by prioritizing reliability, security, accuracy, and user experience. Its high-quality data, user-friendly platform, responsive support, and regular updates make it a preferred choice for individuals and businesses seeking dependable solutions.
In a competitive market, StashPatrick stands out by consistently delivering secure, accurate, and efficient services. Its strong reputation, commitment to innovation, and focus on customer satisfaction ensure that users can rely on the platform for both immediate needs and long-term operations.
For anyone seeking a trustworthy provider of CVV2 and dumps services, StashPatrick offers the tools, security, and support necessary to operate confidently and efficiently. By combining quality, reliability, and forward-thinking solutions, StashPatrick continues to demonstrate why it is the trusted choice for users worldwide.

 BUSINESS11 months ago
BUSINESS11 months agoBrand Visibility with Imprint Now and Custom Poly Mailers

 BUSINESS12 months ago
BUSINESS12 months agoExploring the Benefits of Commercial Printing

 HOME IMPROVEMENT11 months ago
HOME IMPROVEMENT11 months agoThe Do’s and Don’ts of Renting Rubbish Bins for Your Next Renovation

 HEALTH7 months ago
HEALTH7 months agoThe Surprising Benefits of Weight Loss Peptides You Need to Know

 TECHNOLOGY9 months ago
TECHNOLOGY9 months agoDizipal 608: The Tech Revolution Redefined

 HEALTH7 months ago
HEALTH7 months agoYour Guide to Shedding Pounds in the Digital Age

 HEALTH10 months ago
HEALTH10 months agoHappy Hippo Kratom Reviews: Read Before You Buy!

 HOME IMPROVEMENT7 months ago
HOME IMPROVEMENT7 months agoGet Your Grout to Gleam With These Easy-To-Follow Tips