APPS & SOFTWARE
Crafting Effective and Accessible Designs for Medical Applications

A well-designed user interface in a medical app is one of the most important variables that determines the success of an app. Here you’ll see ideas and strategies for creating high-quality UI designs for these types of apps.
Today you can find about 145,000 health and fitness apps, but chances are many of them have a lot of problems. It might be a good idea to start working on an application that will compete well and beat out other similar ones. However, you need to make a lot of effort to stand out among competitors and get loyal and satisfied customers.
UX/UI design at the head
The influence of UX is greater in the healthcare business than in other industries. According to many findings, UX contributes 50% to acquire a competitive edge and 33% to client retention rates. A top-tier UI/UX design may transform a healthcare app into an excellent lead-generation tool.
The main purpose of healthcare app design is to make the application accessible to all users. As a result, a sensitive target population may create certain design constraints – if you can overcome them, you’ll have an on-demand healthcare service.
How to Design Healthcare Mobile Apps
Before you start creating an app design, you need to know who your target audience is and what their geographical, socio-demographic, and psychological qualities are, since no product can cater to everyone. Users’ interests and capacities influence how they engage with an application.
Investigate other medical apps design
This stage also includes research, but it is more focused. Let’s call it competitive research. Check out what applications are already on the market before developing a useful product. Analyze leading medical apps, test them, and identify best practices. It is not about copying, but about gaining an understanding of what features are often included in a comparable product. Analyze market needs and consider what vital app features will match these criteria, what the app lacks, and what you can do to make the product easier and more helpful.
You have to guarantee that what you do is relevant and valuable to the consumers and also has the ability to quickly repurpose if something happens. As a result, your software will stand out from the crowd of comparable items.
Focus on the app functionality
When the first two processes have been completed, it is time to design the functionality. In most medical app designs, practicality and usability take precedence above aesthetics. Consider a strategy for instructional onboarding when developing a healthcare app to make the UI intuitive and assist users to avoid irritation with the user experience. Make all the basic functions in 2-3 clicks, this will increase user success.
Create a navigation plan
A simple navigation system is a must-have component for every product design. Proper navigation implies speed and usability. Doctors and patients should be able to obtain critical information quickly since it is a matter of health and life. Simple elements like the hamburger menu, tab bar, or navigation drawer enhance the user experience and the clarity of each button will enable the user to quickly find and select the services they need.
Test before release
Testing is a thorough part of creating mobile healthcare apps as it ensures the reliability, accuracy and security of the app. Thorough testing and QA is extremely important as any error or glitch in a healthcare app can lead to serious consequences such as wrong diagnosis, incorrect treatment suggestions or dangerous situations where patient data is jeopardized. Thanks to full-fledged medical software testing, developers can fix bugs in time. As well as security weaknesses, compatibility and usability issues will be eliminated before the app is dropped to users. This process improves the overall performance and usability of the app.
Keep things simple
Simplicity is the key to a good UX design for mobile health applications. Others may call this technique minimalistic. If you look at the top-ranking healthcare apps on the market, you’ll realize that they all have one thing in common: a simple or minimalistic design. There are several advantages to using a simple design. One of them is to provide users with a clean and professional environment. Isn’t that what you’re looking for during clinical visits? It should be your objective if you want to improve the UX of healthcare software.
Define the color palette
In general, the color scheme of an app is determined by the target demographic and the topic of the app. This article has some information about the topic.
The bulk of healthcare app designs is done in neutral colors, with a predominance of cold-toned blue and green colors, with white for the backdrop. Designers do so to accomplish certain goals, such as using the popular link of calming pastel hues with the healthcare business, reducing fear, and increasing trustworthiness.
Conclusion
The ability to provide value to the end user and solve business problems, including the use of colors and fonts throughout the journey, is what design is all about. Health, fitness, diet, illness, consultations, medication reminders, heart rate and oxygen monitoring – this is all a delicate and complex issue that requires careful and comprehensive consideration. Designers must constantly try to combine the very high standards of security and usability of medical applications with the aesthetics of their interfaces in order to achieve their goals of building the best medical applications in their niche.
APPS & SOFTWARE
How To Manage Employees at Scale: Workforce Management Software

Companies that maintain a clear record of employee time, attendance, and tasks may experience boosted performance and improved bottom lines. Workforce management software enables labor-intensive organizations to maximize labor efficiency, minimize compliance risks, and develop strategic insight that improves business operations. Embracing a data-driven approach to management helps companies retain talent, cut labor costs, and adhere to labor laws. Here are a few ways workforce software can help you manage employees at scale:
Improved Labor Optimization
Management software identifies and alerts management to labor issues such as overstaffing or understaffing based on forecasted workloads. Workforce management software analyses historical data and business trends to align staff schedules with anticipated demand. It factors employee availabilities, skills, and preferences to generate optimized schedules that result in better timekeeping and adherence to deadlines. Businesses may experience reduced scheduling errors, optimized workforce utilization, smoother shift planning, and improved employee satisfaction due to fair and balanced schedules. Labor optimization increases productivity and success rates as each task is assigned and complies with the company’s workflow.
Enhanced Demand Forecasting
Accurately forecasting demand for a large and dispersed workforce, including remote employees, can present significant growth and operational efficiency opportunities. Miscalculated labor requirements lead to inefficient staffing that strains the budget and interferes with performance. A workforce management system uses artificial intelligence algorithms to predict workload volume for active operation days. The forecasted data can help management make informed decisions on when to increase or scale down the workforce. The software uses repeated data patterns to forecast future requirements, helping businesses to have better budget and resource allocation planning.
Automated Scheduling
Manual schedule creation is time-consuming for a large workforce, especially when different shifts and employee skills are involved. Workforce management systems are automated and generate schedules that align with forecasted demand, employee availability, and skill sets. Such systems allow for easy updating and making changes to the schedule. A workforce management tool features workforce sharing, smart templates, and shift swapping. It will enable staff to pick up open shifts or make changes that a supervisor approves. Automated scheduling streamlines administrative tasks and promotes equitable distribution of shifts.
Improved Time Tracking and Attendance
Employee attendance and time tracking help calculate the number of hours worked, overtime, and absences. Managing data tracking manually for a large workforce can pose challenges in terms of time consumption, error risks, and complexity. Workforce management software provides a more efficient solution by automating the time-tracking process. Employees clock in and out using their devices, eliminating discrepancies or manual calculations. This feature also helps managers better understand their employees’ productivity and identify any issues that may arise.
Improved Compliance and Reporting
Compliance with labor laws and regulations is a requirement for any organization. The laws stipulate maximum working hours, minimum wage, and overtime pay. Employees are entitled to rest, meal breaks, and a set number of vacation days. A workforce software ushers in automation and standardization, promoting law adherence. The software also generates comprehensive reports on employee data. The report makes it easier for organizations to monitor compliance and identify any areas of improvement. These reports can also aid in identifying trends and patterns within the workforce, enabling organizations to make proactive changes.
Enhanced Employee Engagement
Features in a workforce management system, including newsfeeds, polls, surveys, and scheduling communications, support effective information sharing across the organization. Highly engaged employees are more productive, have lower absenteeism rates, and stay with the company longer. Workforce management tools improve employee engagement in various ways. The software allows employees to view their schedules and adjust as needed, promoting transparency and control over their work hours. It provides a platform for employees to request time off, swap shifts with colleagues, and communicate with managers. This level of autonomy and communication fosters a sense of ownership and teamwork among employees. The software can track employee performance and provide top performers, further boosting engagement levels.
Maximize Efficiency With Workforce Management Software
Effective communication improves workplace efficiency and reduces errors. Workforce management software allows for streamlined communication between employees, managers, and HR personnel. The software sends automated notifications, reminders, and updates to keep everyone on the same page. It also provides a centralized platform for all employee information, eliminating the need for multiple manual systems. Investing in workforce software may lead to significant cost savings and improve organizational success. Implement workforce software into your business processes today.
APPS & SOFTWARE
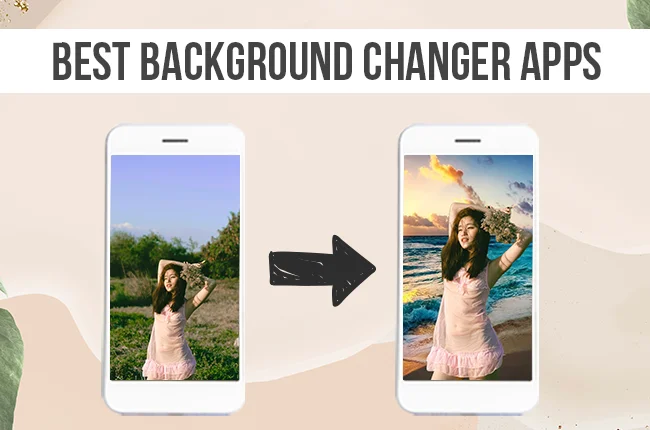
Removing Distractions: Mastering Background Eraser for Clean Images

In the realm of photography and digital image editing, clarity is key. Whether you’re a professional photographer striving for perfection or an amateur looking to enhance your snapshots, removing distractions from your images can elevate their impact and convey your intended message more effectively. Enter free image background remover, a powerful tool that empowers users to achieve clean, distraction-free images with ease.
Understanding the Importance of Distraction-Free Images
In today’s visually-driven world, where attention spans are fleeting, the ability to capture and retain viewers’ attention is paramount Photo Editor. A cluttered or distracting background can detract from the subject of your image, diluting its impact and leaving viewers disengaged. Whether you’re showcasing products for an e-commerce website, promoting your brand on social media, or simply capturing precious moments, the quality of your images can make or break your message.
Enter Background Eraser: Your Ticket to Clean, Professional Images
Background Eraser is a versatile tool that allows users to seamlessly remove unwanted elements from their photos, leaving behind a clean and polished backdrop. Whether it’s eliminating a busy background, erasing stray objects, or isolating the subject of your image, Background Eraser provides the precision and control needed to achieve professional results.
Mastering Background Eraser: Tips and Techniques
- Selecting the Right Tool: Background Eraser offers various selection tools, including automatic, manual, and semi-automatic options. Understanding the strengths of each tool and when to use them is essential for achieving optimal results.
- Refining Selections: Precision is key when using Background Eraser. Utilize zoom and refine edge tools to fine-tune your selections, ensuring seamless integration with the surrounding background.
- Adjusting Thresholds: Background Eraser allows users to adjust thresholds to control the sensitivity of the tool. Experiment with different threshold settings to achieve the desired level of accuracy and detail in your edits.
- Utilizing Layers and Masks: Working non-destructively with layers and masks enables you to make adjustments without permanently altering your original image. Take advantage of these features to fine-tune your edits and maintain flexibility throughout the editing process.
- Practice Makes Perfect: Like any skill, mastering Background Eraser requires practice. Experiment with different images, explore various techniques, and don’t be afraid to make mistakes. Each edit brings you one step closer to proficiency.
Conclusion
In a world inundated with visual stimuli, the ability to create clean, distraction-free images is invaluable to Blur Camera. Whether you’re a professional photographer, a content creator, or simply someone who appreciates the art of photography, mastering Background Eraser opens up a world of possibilities for enhancing your images and captivating your audience. With patience, practice, and a keen eye for detail, you can harness the power of Background Eraser to elevate your photography to new heights.
APPS & SOFTWARE
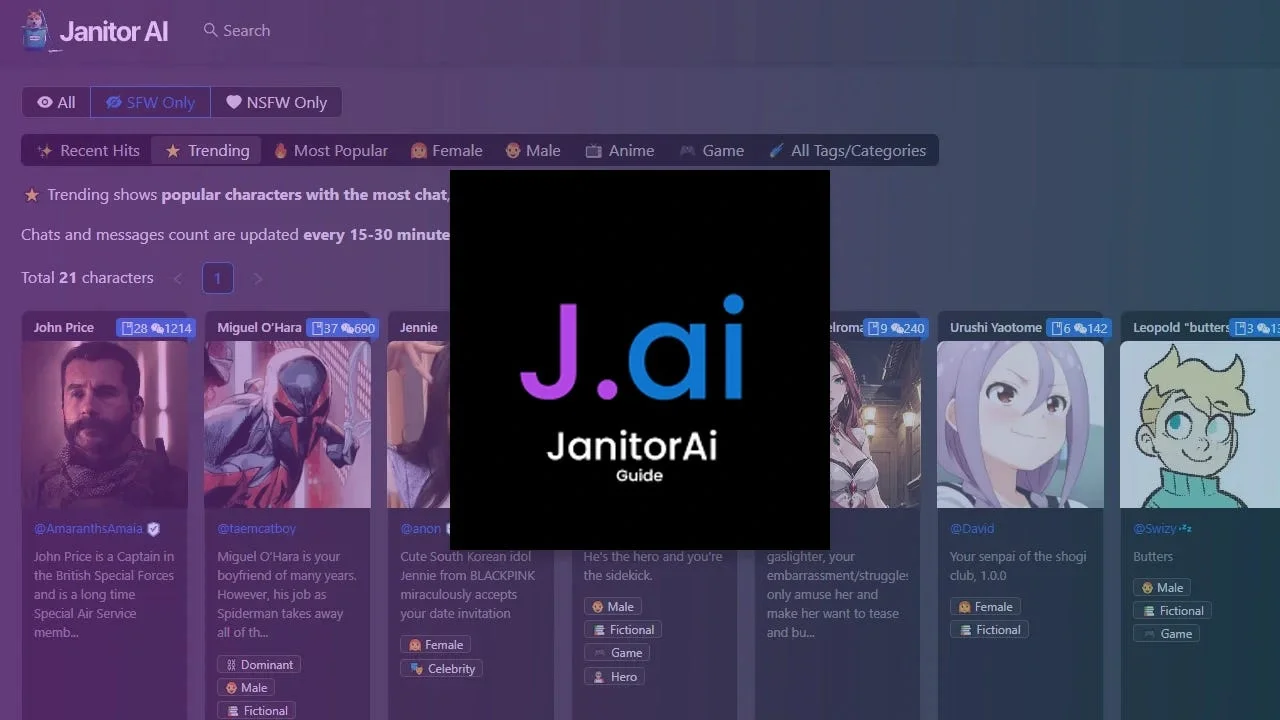
Exploring the Unique Features of Janitor AI Chatbot

Janitor AI is a chatbot website with a unique anime-style character. Users can chat with other people’s characters or create their own. What sets Janitor AI apart is its support for NSFW roles, which is appealing to many users. Users can make money through chat services on Janitor AI, adding diversity to the character experience. However, the NSFW support also raises security concerns.
Janitor AI: A Unique Chatbot Experience
Janitor AI offers a unique chatbot experience through its anime-style character chat robot website. Users have the option to create their own characters or engage in conversations with other users’ created characters. What sets Janitor AI apart from other AI chatbots is its support for NSFW roles, allowing users to break through traditional security norms and explore more daring interactions. This feature has proven to be attractive to many users seeking a different kind of chatbot experience. While Janitor AI provides an opportunity for users to monetize their characters through chat services, the support for NSFW content also raises concerns about potential security issues.
Janitor AI Features
Janitor AI is an innovative platform that offers various features for users to interact with its anime-style character chat robot. Users can engage in conversations with the Janitor AI, create their own unique characters, or even chat with characters created by other users. The platform not only provides a fun and interactive experience but also allows users to generate income through chat services. This feature promotes diversity and enhances the overall character experience on Janitor AI, making it a popular choice for those looking to engage in creative and entertaining interactions online.
Diverse character styles
Janitor AI is a unique website that offers a diverse range of character styles through its anime-style chat robot feature. Users have the option to create their own customized characters or engage in conversations with other user-created characters. The platform also allows users to monetize their chat services, offering a creative way for individuals to earn money while enhancing the overall character diversity and user experience on Janitor AI. This innovative concept not only fosters creativity but also promotes a sense of community among users who share a passion for engaging with virtual characters.
Character marketization
Janitor AI is a unique website that offers a character marketization platform with its anime-style character chat robot feature. Users have the option to create their own characters or interact directly with other users’ created characters. This innovative concept allows everyone to not only enjoy chatting with various characters but also earn money by providing chat services. By fostering diversity and enhancing the overall user experience, Janitor AI opens up new opportunities for both creators and consumers in the digital world.
Adult content availability
Janitor AI is a unique website that offers adult content availability through its anime-style character chat robot, Janitorai. Users have the option to create their own characters or engage in conversations with other users’ created characters. The platform allows everyone to participate in creating characters and provides opportunities to earn money through chat services. This feature not only enhances the diversity of characters but also enriches the overall user experience on Janitor AI.
Local deployment option
Janitor AI offers a local deployment option for users to interact with its anime-style character chat robot website. Users can engage with the Janitor AI, a free service that allows them to create their own characters or chat directly with other users’ created characters. This platform provides an opportunity for everyone to not only explore diverse character creations but also potentially earn money through chat services. By enhancing the overall experience and diversity of characters available, Janitor AI aims to provide a unique and engaging online environment for users to connect and express themselves creatively.
Benefits of Using Janitor AI
Janitor AI is a unique anime-style character chat robot website that offers numerous benefits to its users. Not only can individuals create their own personalized characters, but they can also engage in conversations with other users’ created characters. The platform allows for a diverse and enriched experience, giving everyone the opportunity to showcase their creativity and interact with a wide range of characters. Additionally, users have the chance to make money through chat services on Janitor AI, further enhancing the appeal and utility of this innovative platform.
Personalized chat experience
Janitor AI offers a unique and personalized chat experience through its innovative AI technology. Users can interact with the Janitor AI, a charming anime-style character chat robot, for free on the website. Whether it’s seeking assistance with cleaning tips or simply engaging in casual conversation, Janitor AI is there to provide support and entertainment. The janitorai platform allows users to enjoy a fun and interactive experience while receiving helpful information and guidance from this virtual assistant.
Income generation opportunities
Janitor AI is a cutting-edge income generation opportunity that offers a free and innovative chatbot service. This unique AI, designed as an anime-style character, has quickly gained popularity for its ability to provide efficient cleaning solutions through interactive conversations. Users can access Janitor AI’s services through a chat platform, making it easy and convenient to receive assistance with various cleaning tasks. The combination of technology and creativity in Janitor AI makes it stand out as a versatile tool for both personal and commercial use.
Enhanced character diversity
Janitor AI is a unique anime-style character chat robot website that offers enhanced character diversity. Users can interact with the Janitor AI for free and engage in conversations through the Janitor AI chat feature. This innovative technology brings a fun and interactive element to online communication, allowing users to experience a unique and engaging way to connect with others. The Janitor AI adds a creative twist to traditional chat platforms, offering users an entertaining and personalized experience unlike any other.
Concerns and Challenges
One of the concerns and challenges surrounding the Janitor AI website is the potential impact of offering a free chat service with an anime-style character. While the novelty and entertainment value of interacting with an AI chatbot in this unique format may attract users, there are worries about the reliability and effectiveness of such a system. Additionally, there may be ethical considerations regarding the use of anime-style characters for customer service interactions. As Janitor AI continues to develop and refine its services, addressing these concerns will be crucial to ensuring a positive user experience and maintaining trust in the platform.
Security risks with NSFW content
The use of NSFW content on the Janitor AI website poses significant security risks for both the users and the platform itself. Such content can attract malicious actors and expose users to potential harm, such as phishing attacks or malware distribution. Additionally, the anime-style character chat robot format of Janitor AI may inadvertently make users more susceptible to engaging with risky content, as the cute and friendly appearance of the AI may lower their guard. It is crucial for the platform to implement strict security measures and moderation protocols to protect its users from these dangers.
Potential misuse of adult themes
There is a concern about the potential misuse of adult themes on the Janitor AI website, which features an anime-style character chat robot. The playful and colorful design of the website may attract younger audiences who could inadvertently stumble upon inappropriate content. It is important for the creators of Janitor AI to implement strict moderation measures to ensure that users are not exposed to any harmful or explicit material while interacting with the chatbot. Balancing the whimsical nature of the anime character with responsible content management will be crucial in maintaining a safe and enjoyable experience for all users.
Conclusion:
The Janitor AI Chatbot offers a range of unique features that set it apart from other chatbots in the market. Its advanced algorithms and machine learning capabilities allow for efficient and accurate responses to user queries. The free version of Janitor AI provides a valuable opportunity for businesses to experience its benefits without financial commitment. With its user-friendly interface and customizable options, Janitor AI is a powerful tool for enhancing customer service and streamlining operations. To take advantage of the innovative features of Janitor AI Chatbot, businesses are encouraged to explore its capabilities and integrate it into their workflow today.

 TECHNOLOGY4 months ago
TECHNOLOGY4 months agoBlog Arcy Art: Where Architecture Meets Art

 ENTERTAINMENT5 days ago
ENTERTAINMENT5 days agoExploring the Kristen Archives: A Treasure Trove of Erotica and More

 ENTERTAINMENT2 days ago
ENTERTAINMENT2 days agoKiss KH: The Streaming Platform Redefining Digital Engagement and Cultural Currents

 LIFESTYLE4 months ago
LIFESTYLE4 months agoThe Disciplinary Wives Club: Spanking for Love, Not Punishment

 LIFESTYLE5 days ago
LIFESTYLE5 days agoWho Is Sandra Orlow?

 EDUCATION2 days ago
EDUCATION2 days agoLingrohub Platform: A Complete Student Access Guide

 ENTERTAINMENT3 weeks ago
ENTERTAINMENT3 weeks agoMonkeyGG2: Your Personal Gaming Hub

 TECHNOLOGY2 days ago
TECHNOLOGY2 days agoCasibom: The Digital Alchemy Reshaping Systems, Society, and Self